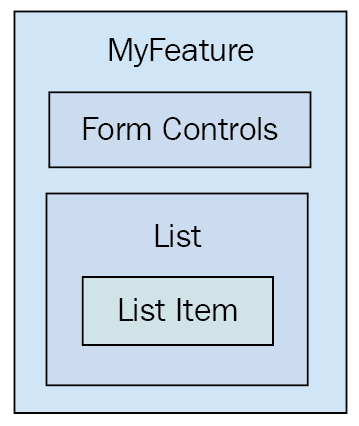
The JSX of any monolithic component is the best starting point for figuring out how to refactor it into smaller components. Let's visualize the structure of the component that we're currently refactoring:

The top part of the JSX is the form controls, so this could easily become its own component:
<header>
<h1>Articles</h1>
<input
placeholder="Title"
value={title}
onChange={this.onChangeTitle}
/>
<input
placeholder="Summary"
value={summary}
onChange={this.onChangeSummary}
/>
<button onClick={this.onClickAdd}>Add</button>
</header>
Next, you have the list of articles:
<ul>
{articles.map(i => (
<li key={i.id}>
<a
href="#"
onClick={
this.onClickToggle.bind(null, i.id)
}
>
{i.title}
</a>
<a
href...



































































