Selecting the feature to edit
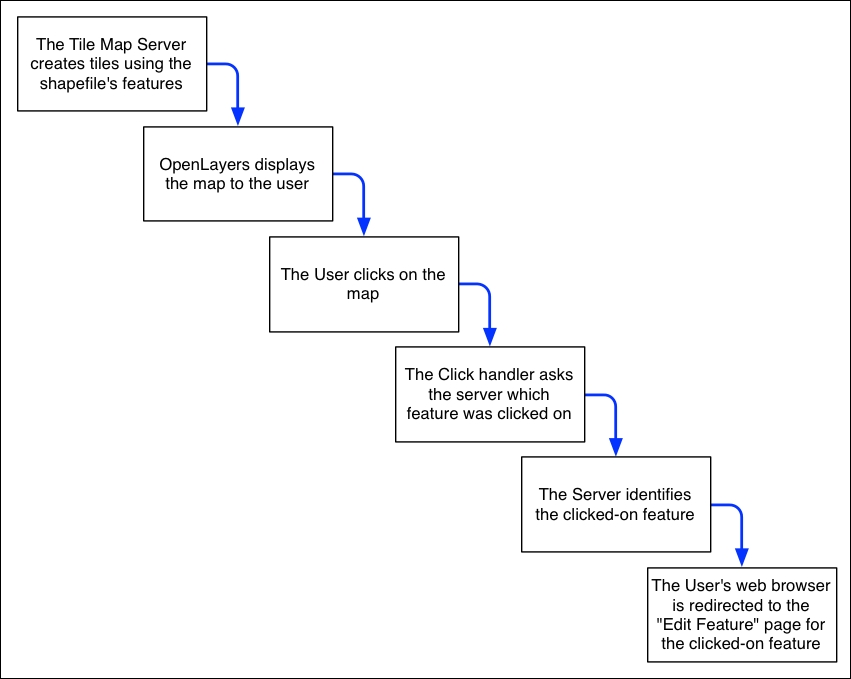
As we discussed in the Designing ShapeEditor section of Chapter 11, Putting It All Together – a Complete Mapping System, GeoDjango's built-in map widgets can only display a single feature at a time. In order to display a map with all the shapefile's features on it, we will have to use OpenLayers directly, along with a Tile Map Server and a custom AJAX-based click handler. The basic workflow will look like this:

Let's start by implementing the Tile Map Server and then see what's involved in using OpenLayers, along with implementing a custom click handler and some server-side AJAX code to respond when the user clicks on the map.
Implementing the Tile Map Server
As we discussed in Chapter 10, Tools for Web-based Geospatial Development, the Tile Map Service (TMS) protocol is a simple RESTful protocol for serving map Tiles. The TMS protocol includes calls to identify the various maps that can be displayed, along with information about the available map Tiles, as well...