Setting up a Salesforce developer organization to enable the building of Lightning Components
Before we start building Lightning Components, there are some things that need to be done to your developer organization.
Note
If you have not signed up for a Developer organization yet, you can get one for free at https://developer.Salesforce.com/signup
- Enabling
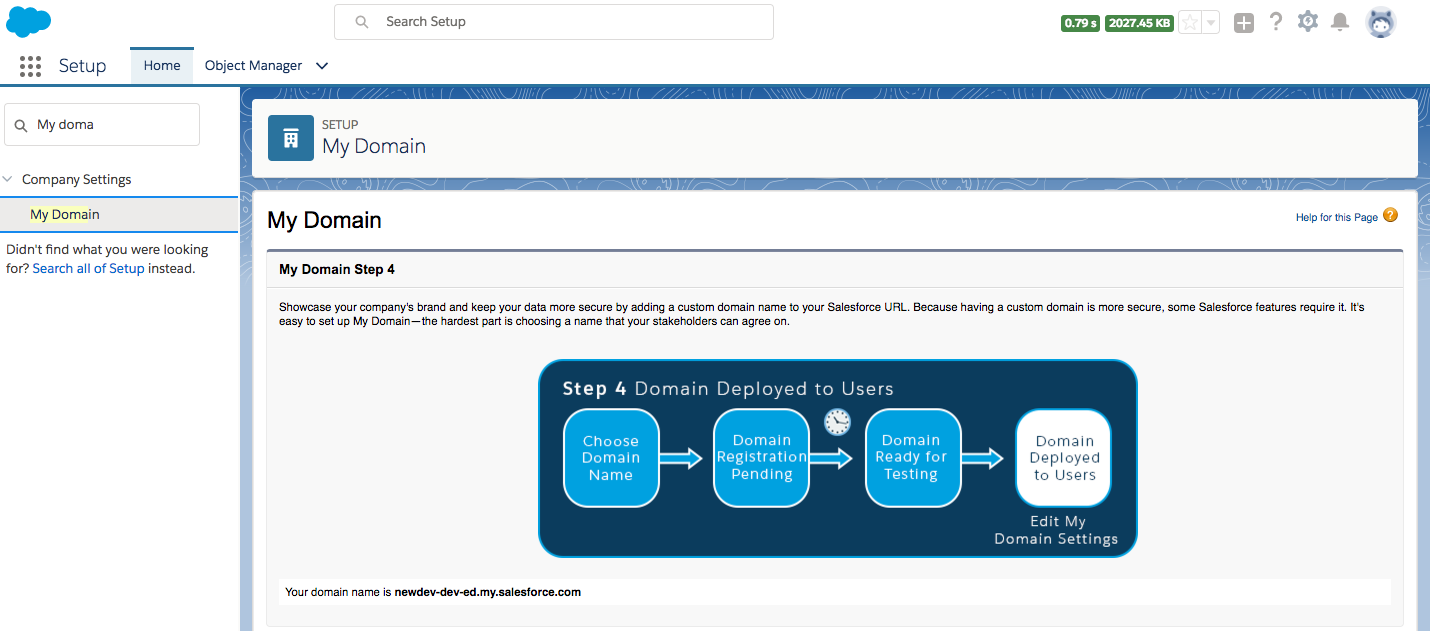
My domainis a necessary step, and if you have not enabled it, then it's not possible to test your Lightning Component. To enableMy domain, the navigation path isSetup|Company Settings|My Domain.My Domainis enabled:

The above screen is for deploying My Domain to users
- Disabling caching for development purposes is very important. Lightning Experience performs caching to improve performance, and this may interfere with the testing of Lightning Components because your code changes might not immediately reflect upon page reload.
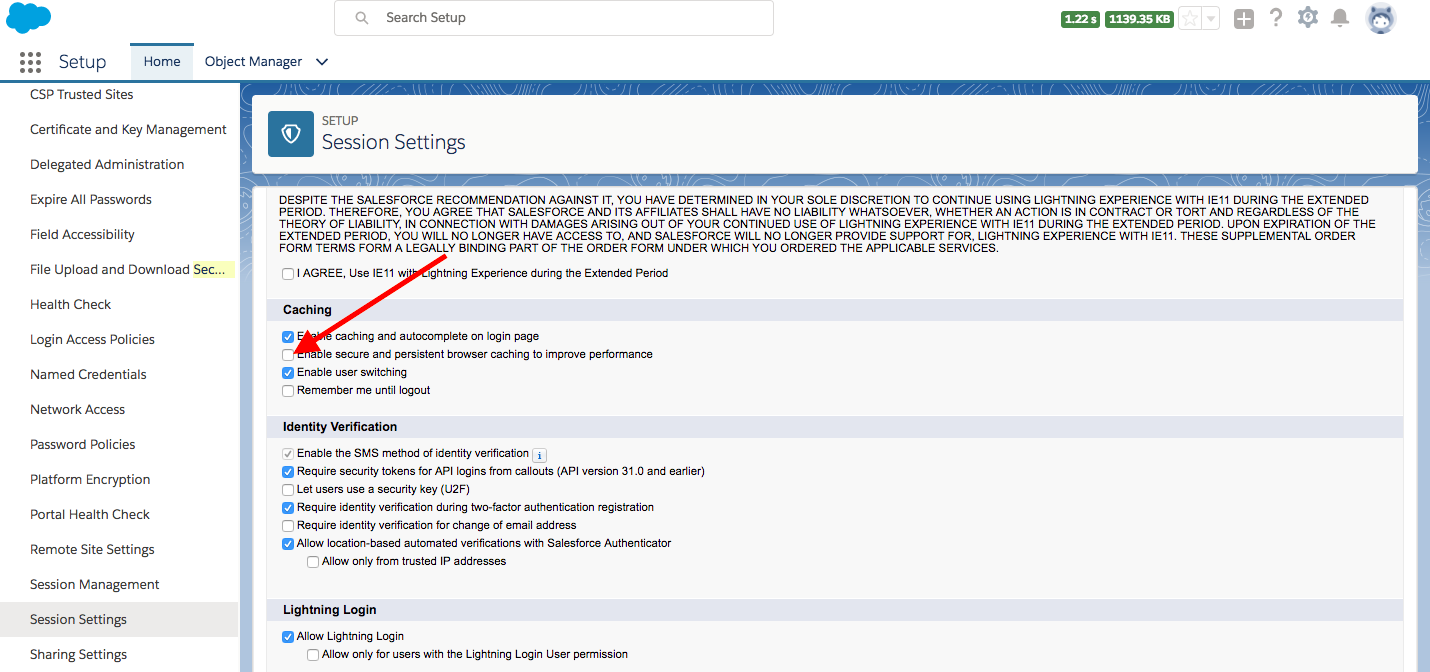
- The navigation path to disable caching is
Setup|Security|Session Settings.

This is how you can disable persistent cache in salesforce environment for Lightning Component development Purpose
Note
For production, these settings need to be enabled to improve performance.
Creating a simple hello world Lightning Component
The aim of the section is to demonstrate how to build a simple Lightning Component via the Salesforce Developer Console. We will also explore how to create a simple application to test our component.
The simplest way to create a Lightning Component is to use the Salesforce Developer Console. In later chapters, we will get familiar with source-driven development and the use of an Integrated Development Editor (IDE). For now, let's use the Salesforce Developer Console:
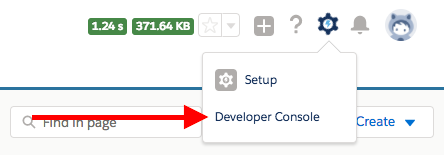
- Open the Salesforce
Developer Console:

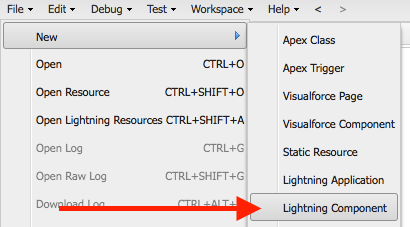
- Use the
Filemenu to create a newLightning Component:

- Name the component. Let's name it
HelloWorldfor now. - Enter the following code in the component markup and save it (command + S):
<aura:component >
HelloWorld
</aura:component>- Let's test this on the browser. To test this, we will need to create a
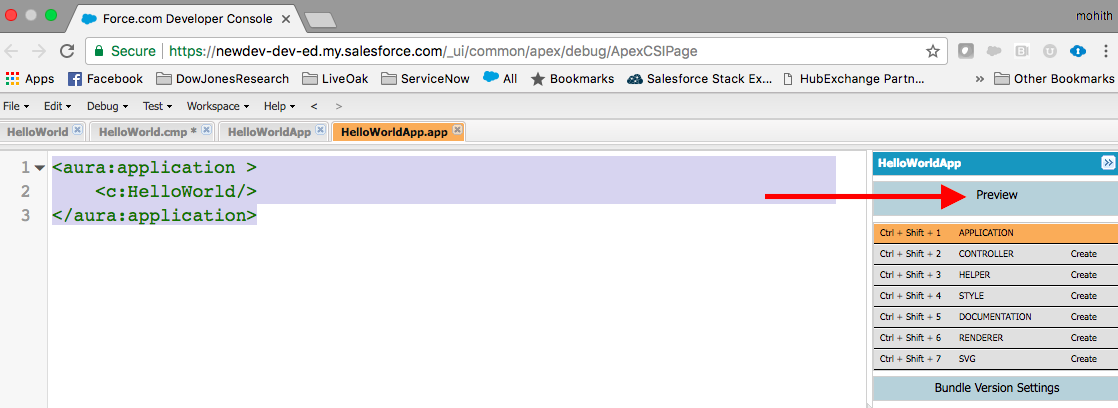
Lightning Application. Go to theFilemenu, as we did in step 2, to create aLightning Application. Let's name the applicationHelloWorldApp, enter the following code, and save it (command + S). Notice we have used theHelloWorldcomponent in theaura:applicationtag to reference the component.
<aura:application >
<c:HelloWorld/>
</aura:application>- Click on
Previewin the application and make sure the browser rendersHelloWorld.

- You will see that there was a unique URL generated as
Salesforce_domain/c/HelloWorldApp.app. Notice thatcis the default namespace. For a managed package application, your organization may have a namespace and then the namespace is used in the URL generated instead ofc. Also, note thatSalesforce_domainis the domain name of your Salesforce instance. The following screenshot shows how the component markup is rendered on the browser: