Customizing styles
FireMonkey styling gives us a lot of flexibility. We can use built-in styles. Within a built-in style there could be multiple style definitions for a given control. There is also the possibility of using a custom style. But what if we want to apply a really special look to our styled control? We can go one step further and customize built-in or custom styles.
Remove custom resources and a call to load the style from the project's source.
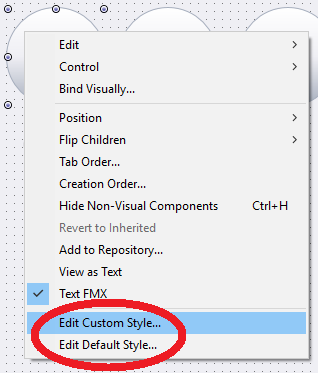
On our test form there are three TArcDial components. If we right-click on any styled control at the bottom of the context menu there will be two options, one to edit custom styles and one to edit the default style. Refer to the following screenshot:

Options in the context menu of a control to edit styles
If we select the Edit Default Style... option we will be modifying the default style used by all controls of a given type. The option to Edit Custom Style... will only change the style for a given control, without changing the style for all...