Creating an administration site for your models
Now that we have defined the Post model, we will create a simple administration site to manage your blog posts. Django comes with a built-in administration interface that is very useful for editing content. The Django admin site is built dynamically by reading your model metadata and providing a production-ready interface for editing content. You can use it out of the box, configuring how you want your models to be displayed in it.
The django.contrib.admin application is already included in the INSTALLED_APPS setting, so we don't need to add it.
Creating a superuser
First, we will need to create a user to manage the administration site. Run the following command:
python manage.py createsuperuserYou will see the following output; enter your desired username, email, and password, as follows:
Username (leave blank to use 'admin'): admin Email address: [email protected] Password: ******** Password (again): ******** Superuser created successfully.
The Django administration site
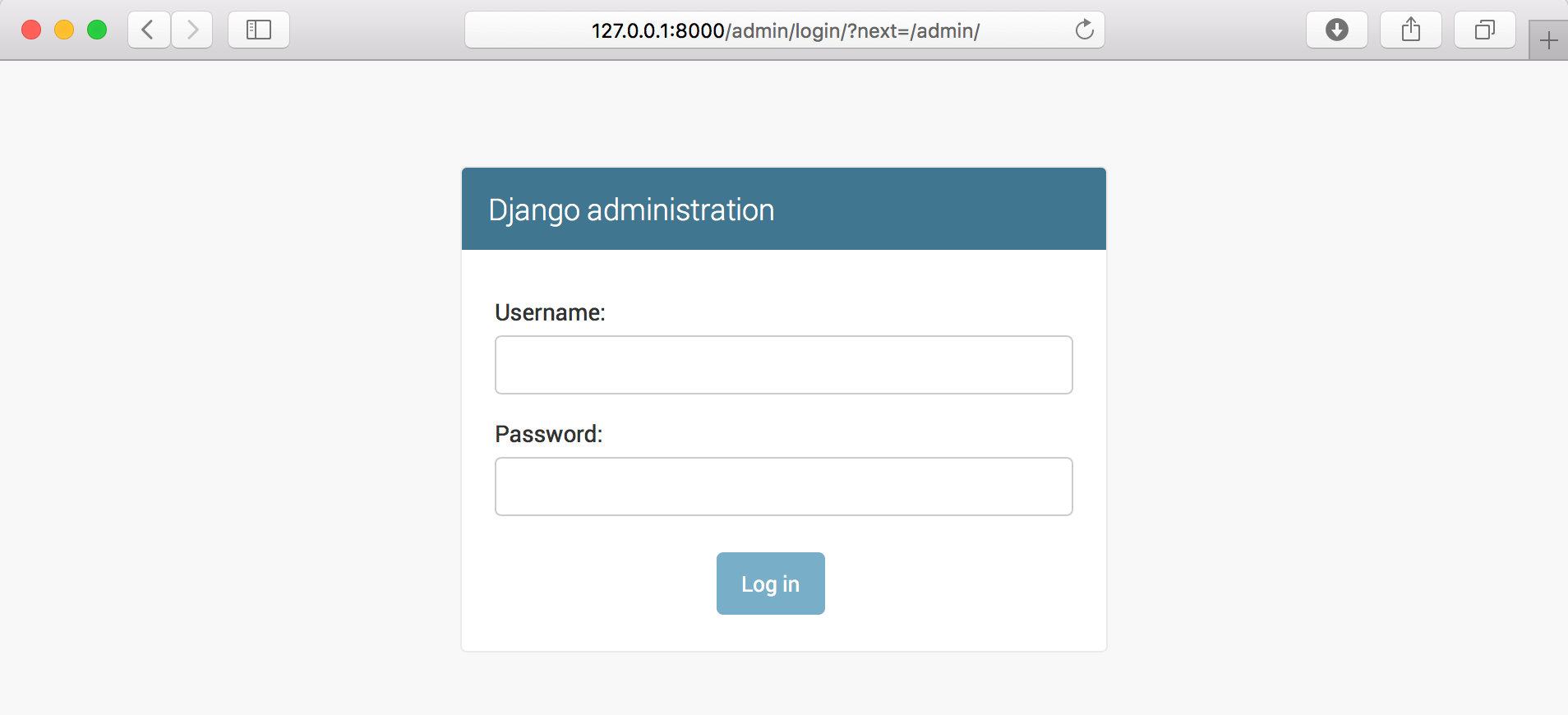
Now, start the development server with the python manage.py runserver command and open http://127.0.0.1:8000/admin/ in your browser. You should see the administration login page, as shown in the following screenshot:

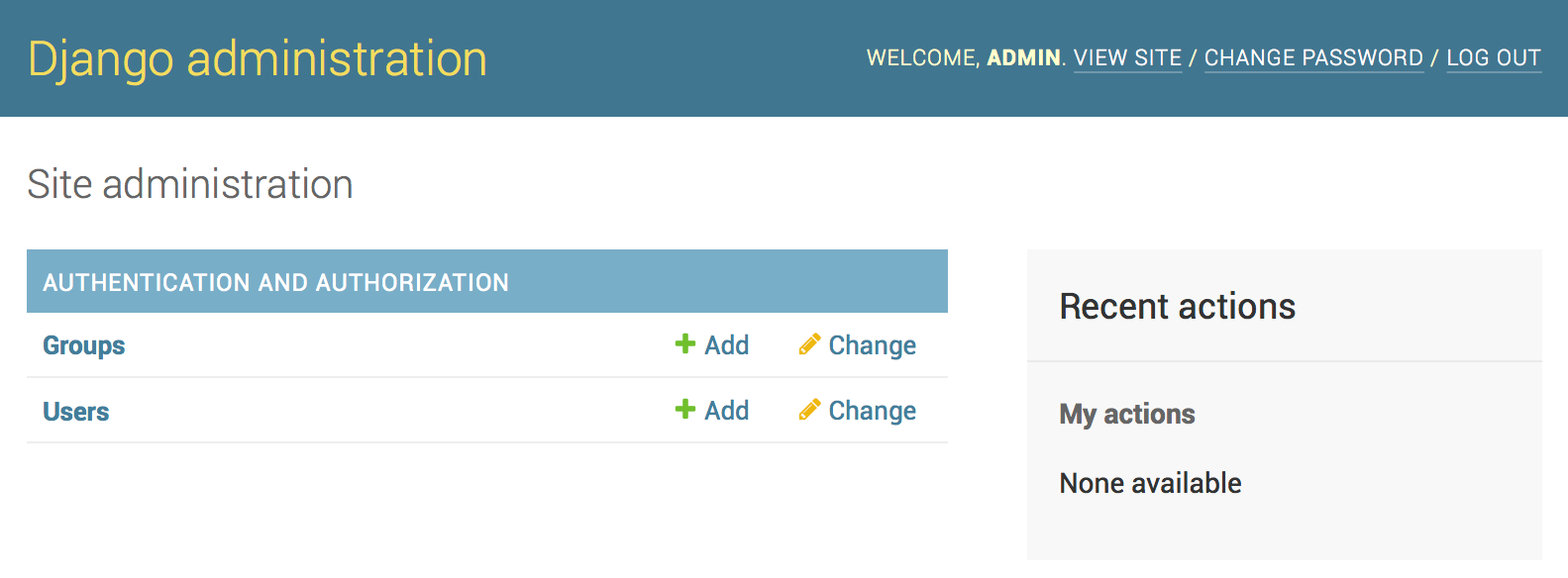
Log in using the credentials of the user you created in the preceding step. You will see the admin site index page, as shown in the following screenshot:

The Group and User models you see in the preceding screenshot are part of the Django authentication framework located in django.contrib.auth. If you click on Users, you will see the user you created previously. The Post model of your blog application has a relationship with this User model. Remember that it is a relationship defined by the author field.
Adding your models to the administration site
Let's add your blog models to the administration site. Edit the admin.py file of your blog application and make it look like this:
from django.contrib import admin from .models import Post admin.site.register(Post)
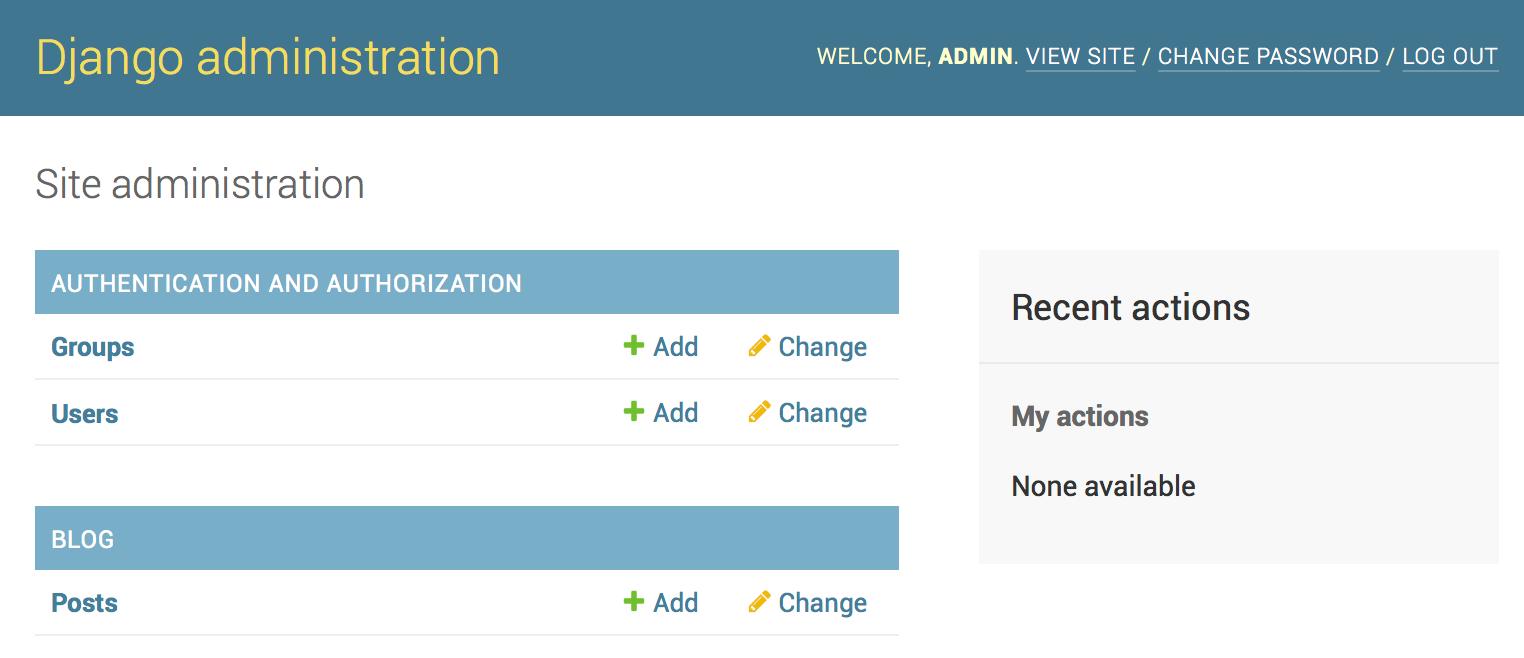
Now, reload the admin site in your browser. You should see your Post model on the admin site, as follows:

That was easy, right? When you register a model in the Django admin site, you get a user-friendly interface generated by introspecting your models that allows you to list, edit, create, and delete objects in a simple way.
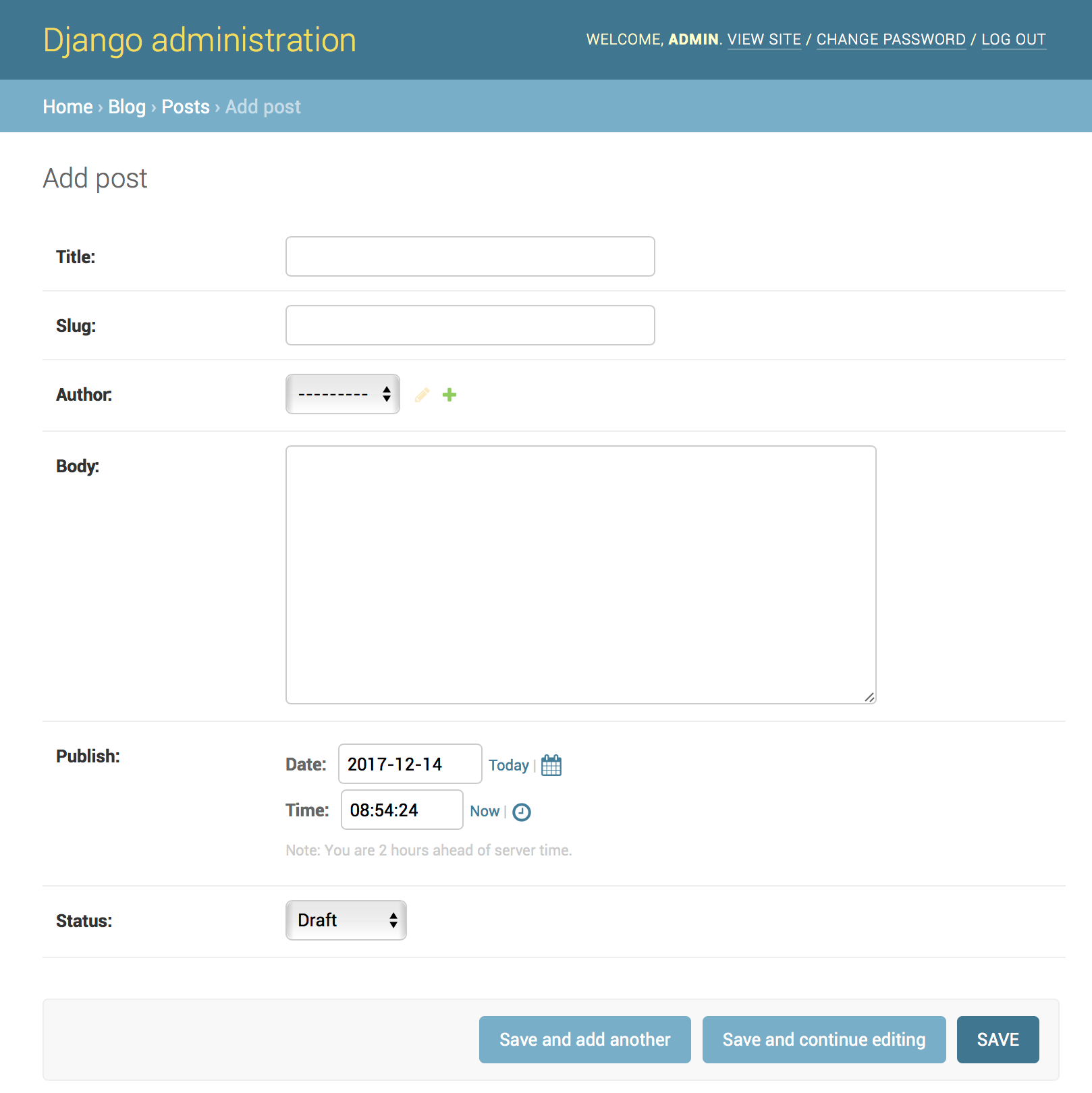
Click on the Add link beside Posts to add a new post. You will note the create form that Django has generated dynamically for your model, as shown in the following screenshot:

Django uses different form widgets for each type of field. Even complex fields, such as DateTimeField, are displayed with an easy interface, such as a JavaScript date picker.
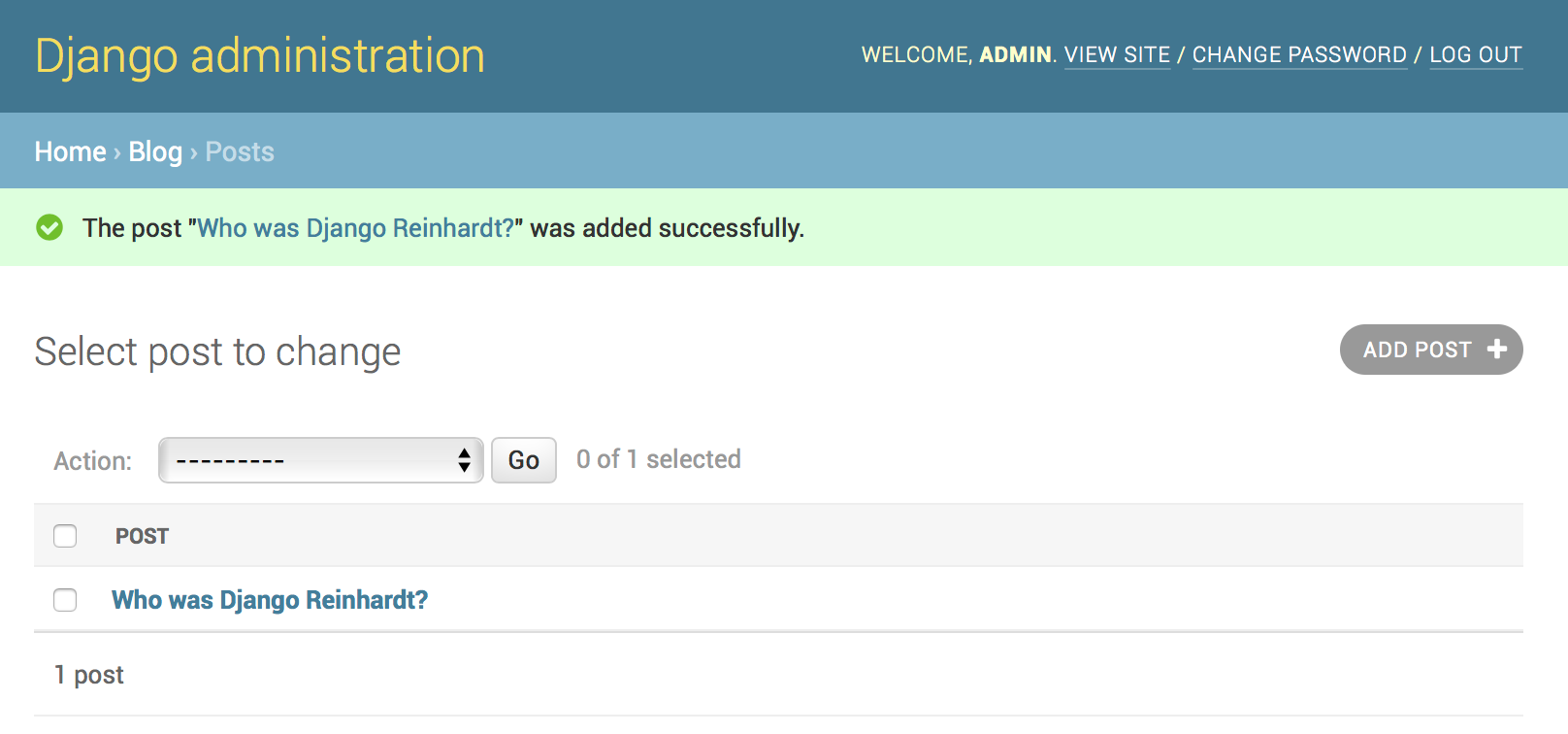
Fill in the form and click on the SAVE button. You should be redirected to the post list page with a successful message and the post you just created, as shown in the following screenshot:

Customizing the way models are displayed
Now, we will take a look at how to customize the admin site. Edit the admin.py file of your blog application and change it, as follows:
from django.contrib import admin
from .models import Post
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish',
'status')We are telling the Django admin site that our model is registered in the admin site using a custom class that inherits from ModelAdmin. In this class, we can include information about how to display the model in the admin site and how to interact with it. The list_display attribute allows you to set the fields of your model that you want to display in the admin object list page. The @admin.register() decorator performs the same function as the admin.site.register() function we have replaced, registering the ModelAdmin class that it decorates.
Let's customize the admin model with some more options, using the following code:
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish',
'status')
list_filter = ('status', 'created', 'publish', 'author')
search_fields = ('title', 'body')
prepopulated_fields = {'slug': ('title',)}
raw_id_fields = ('author',)
date_hierarchy = 'publish'
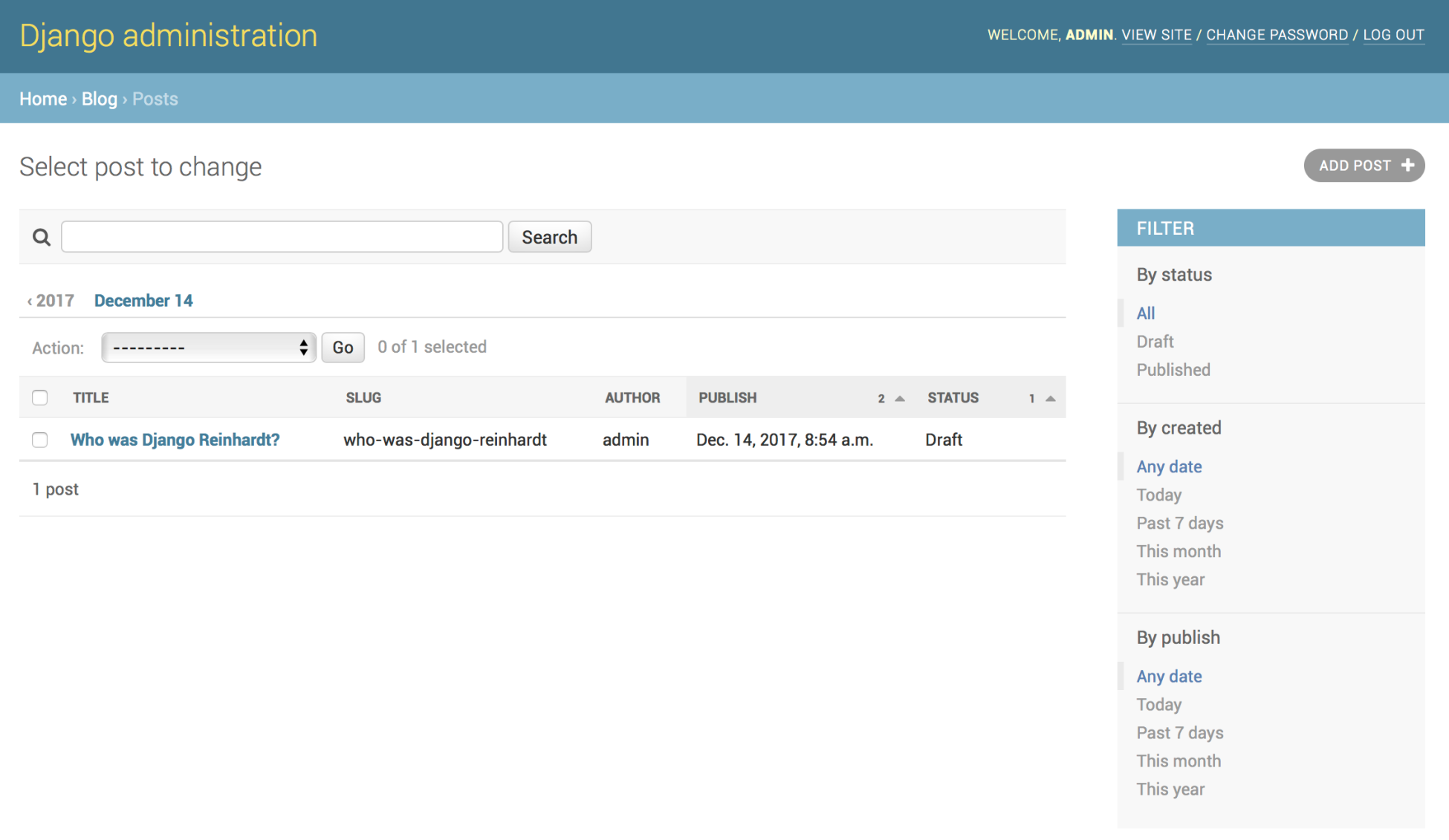
ordering = ('status', 'publish')Return to your browser and reload the post list page. Now, it will look like this:

You can see that the fields displayed on the post list page are the ones you specified in the list_display attribute. The list page now includes a right sidebar that allows you to filter the results by the fields included in the list_filter attribute. A Search bar has appeared on the page. This is because we have defined a list of searchable fields using the search_fields attribute. Just below the Search bar, there are navigation links to navigate through a date hierarchy: this has been defined by the date_hierarchy attribute. You can also see that the posts are ordered by Status and Publish columns by default. We have specified the default order using the ordering attribute.
Now, click on the Add Post link. You will also note some changes here. As you type the title of a new post, the slug field is filled in automatically. We have told Django to prepopulate the slug field with the input of the title field using the prepopulated_fields attribute. Also, now, the author field is displayed with a lookup widget that can scale much better than a drop-down select input when you have thousands of users, as shown in the following screenshot:

With a few lines of code, we have customized the way our model is displayed on the admin site. There are plenty of ways to customize and extend the Django administration site. You will learn more about this later in this book.