Adding a button to Default.aspx
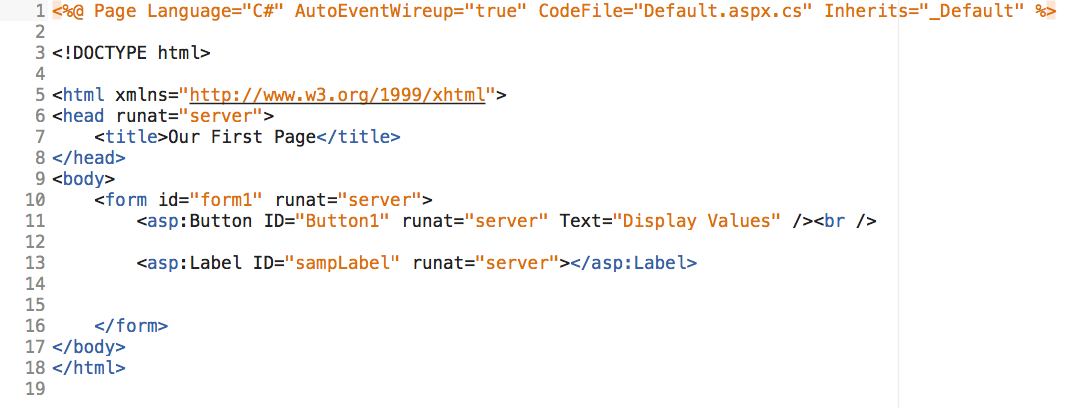
Now, let's take a look at Default.aspx. The only thing we really need to do at this time is to add a Button control. For this, go to Toolbox and grab a Button control from there. Drag and drop it below the line beginning with <form id=... (you can delete the <div> lines, as we won't be needing them). Change the text on the Button control to, for example, Display Values. Your complete Default.aspx file should look like the one shown in Figure 1.1.2:

Figure 1.1.2: The complete HTML for this project
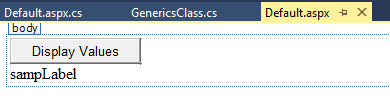
Now, go to the Design view. Our very simple interface is shown in Figure 1.1.3:

Figure 1.1.3: Our very simple interface in the Design view