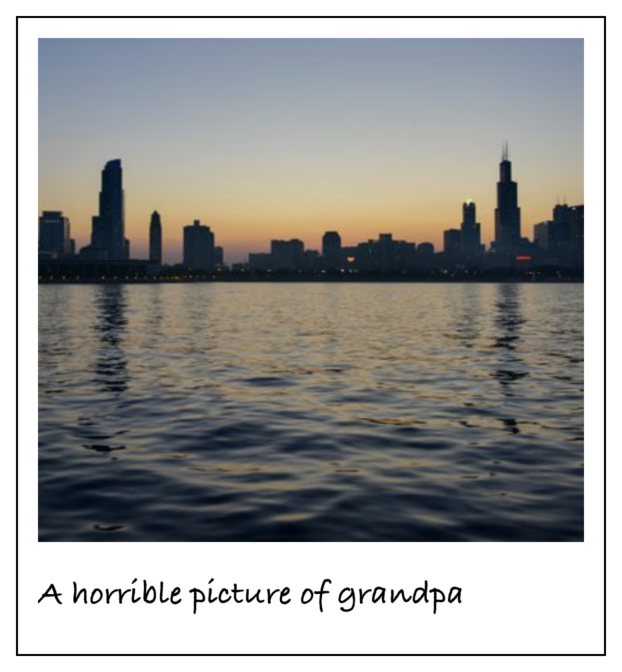
We will now extend the SwiperControl.xaml file by adding a definition of what we want the photo to look like. Our final result will look like the following photo. Since we are going to pull images off the internet, we'll display a loading text to make sure that the user gets feedback on what's going on. To make it look like an instantly printed photo, we add some handwritten text under the photo, as can be seen in the following screenshot:

The preceding photo is what we would like the photo to look like. To make it a reality, we need to add some XAML code to the SwiperControl file by doing the following:
- Open up SwiperControl.xaml.
- Add the XAML code in bold to the following comment: <!-- ContentView for photo here -->. Make sure that you do not replace the entire ContentView control for the page; just add this under the comment, as illustrated in the following code block. The rest of the page should be untouched...