Introducing Mocha
Let's create a separate working directory to learn to write tests. Create a folder called test_js and switch to the test_js directory:
> mkdir test_js > cd test_js
Let's also create a separate folder for test inside the test_js folder:
> mkdir testTo access mocha, you have to install it globally:
$ npm install mocha -g --save-devLet's write a simple test code in mocha. We will write a test for a simple function, which takes two arguments and returns the sum of the arguments.
Let's create a file called add.spec.js inside the test folder and add the following code:
const addUtility = require('./../add.js');Then, run the following command from the test_js folder:
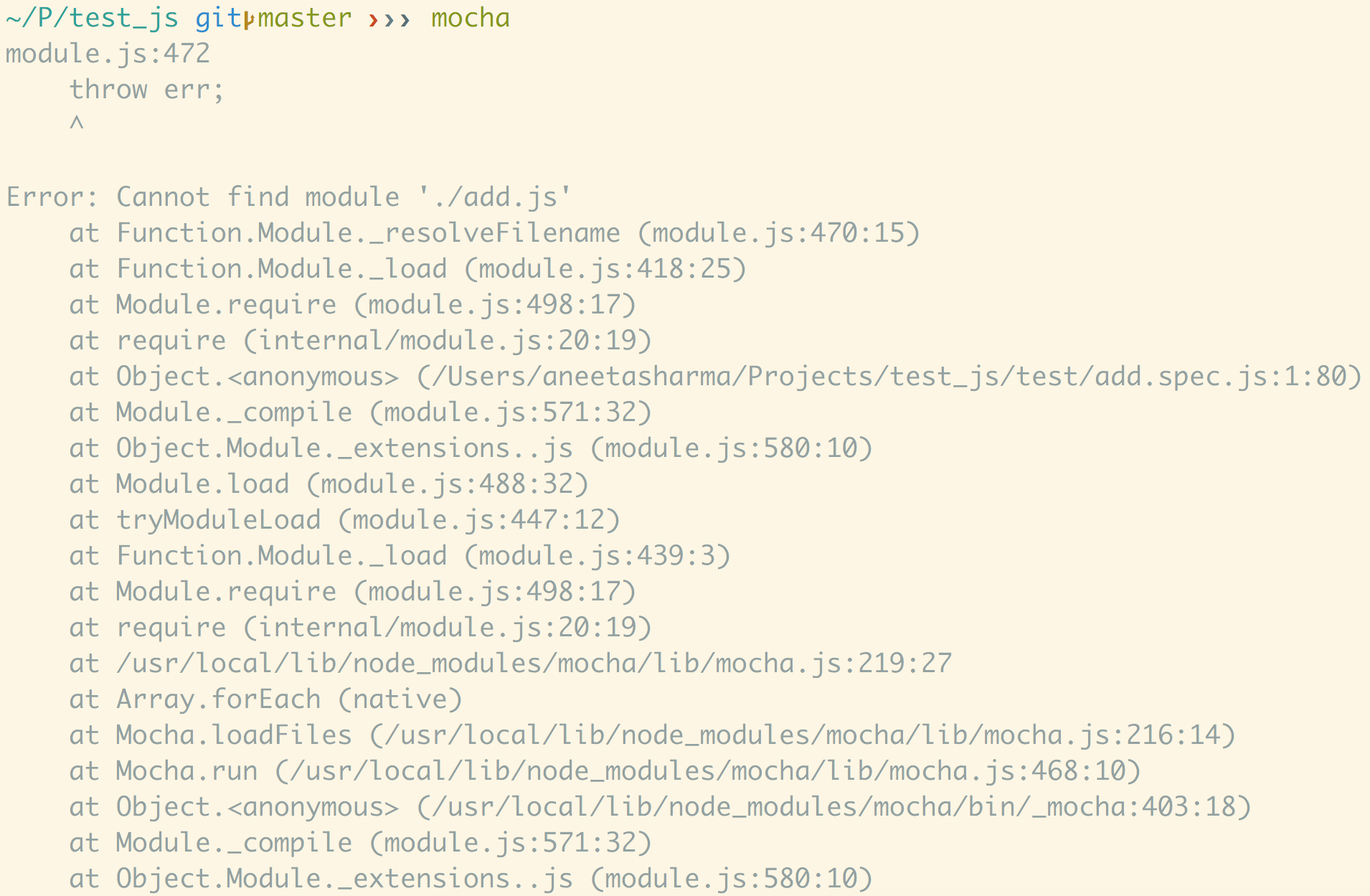
$ mochaThis test will fail, and we will require a utility called add.js, which does not exist. It displays the following error:

Let's go ahead and write just enough code to pass the test. Create a file called add.js in the root of the test_js project and run the code again, which should pass:

Let's go ahead and add...




































































