Setting up the environment
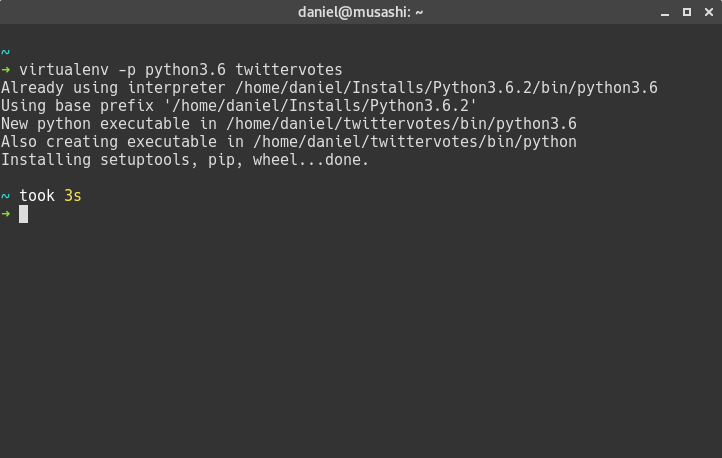
The first thing we have to do is, as usual, set up our development environment and the first step is to create a virtual environment for our application. Our application will be called twittervotes, so let's go ahead and create a virtual environment called twittervotes:

When the virtualenv environment has been created, you can activate it with the following command:
. twittervotes/bin/activateGreat! Now let's set up the project's directory structure. It should look like the following:
twittervotes ├── core │ ├── models │ └── twitter └── templates
Let's dive into the structure a bit:
| The application's root directory. Here, we will create the application's entry point as well as a small helper application to perform the Twitter authentication. |
| This will contain all the core functionality of our project. It will contain the code to authenticate, read config files, send requests to the Twitter API, and so on. |
| Directory... |