Using PhoneGap Build
In the Chapter 1, Installing and Configuring PhoneGap, we learned how to build our application using IDE (Xcode or Android Studio). However, now, we will explore how to build the application for different platforms using the PhoneGap Build service.
Tip
PhoneGap Build helps us stay away from different SDKs. It works for us by compiling in the cloud.
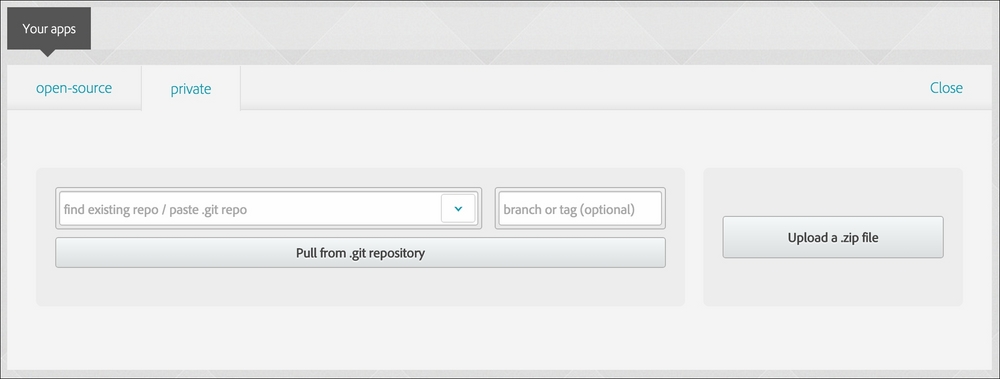
First of all, we should register on https://build.phonegap.com. It is pretty straightforward. Once we register, we can log in, and under the apps menu section, we will see something like this:

We entered a link to our git repository with source files or upload the zip archive with the same source code.
However, there is a specific requirement for the structure of the folders for upload. We should take only the www directory of the Cordova/PhoneGap application, add config.xml inside it, and compress this folder. Let's look at this approach using an example of the Crazy Bubbles application.
PhoneGap config.xml
In the root folder of...























































