Analytics
No big project can live without gathering analytical information about their users, their habits and sources, and so on. A world leader in this field is Google Analytics, so let's create a simple integration between Next.js and this great product.
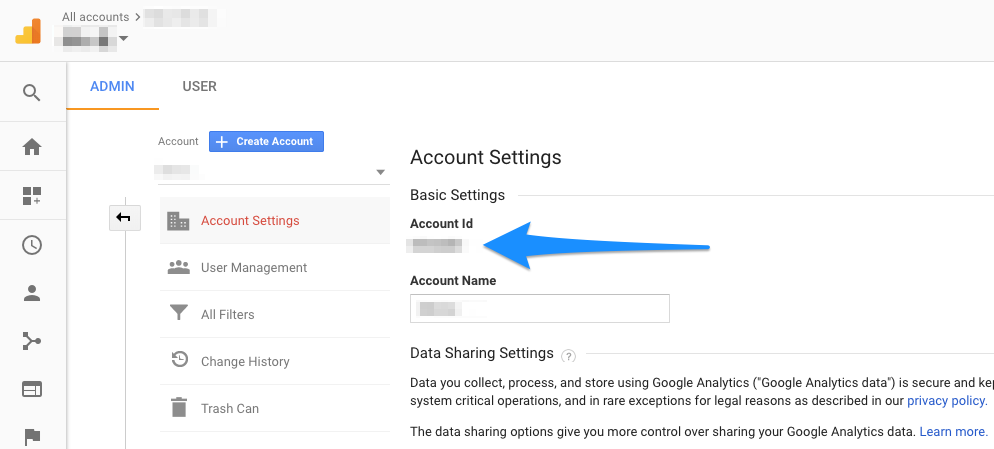
First, you need to create a project in Google Analytics and copy the ID:

We start with packages:
$ npm install next --save-dev $ npm install react react-dom react-ga --save
Next, let's create a HOC for pages that require analytics:
import React from "react";
import Router from 'next/router';
import ReactGA from 'react-ga';
const GA_TRACKING_ID = '...'; // paste your ID here
const WINDOWPROP = '__NEXT_GA_INITIALIZED__';
const debug = process.env.NODE_ENV !== 'production';
export default (WrappedComponent) => (class WithGA extends React.Component {
lastPath = null;
componentDidMount() {
this.initGa();
this.trackPageview();
Router.router.events.on('routeChangeComplete', this.trackPageview);
}
componentWillUnmount...



































































