Launching the TrackMyWalks app using the iOS simulator
In this section, we will compile and run the TrackMyWalks application to see how our application looks, since we have made changes to our XAML pages to implement the various styles, such as Device, Implicit, Explicit, and Global Styles, as well as the underlying C# code to work with the PlatformEffects API to create LabelShadowEffect and ButtonShadowEffect, as well as our ImageConverter.
Let's see how we can achieve this by performing the following steps:
- Ensure that you have chosen the
TrackMyWalks.iOSplatform from the drop-down menu. - Ensure that you have chosen the
Debugoption from the drop-down menu. - Choose your preferred device from the list of available
iOS Simulators. - Select the
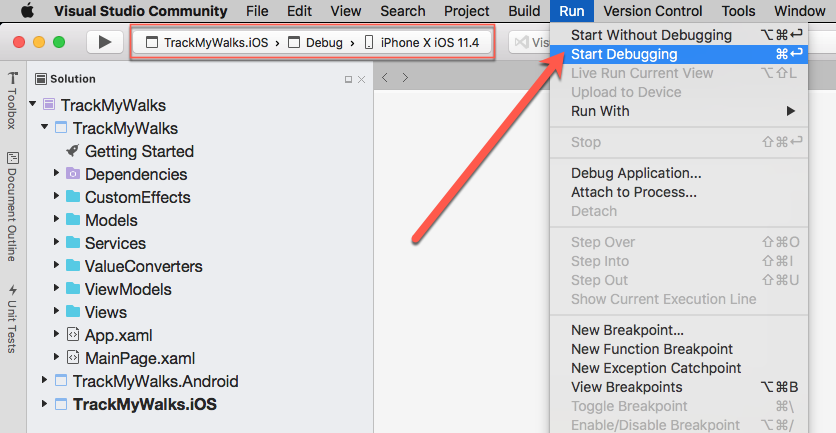
Run|Start Debuggingmenu option shown in the following screenshot:

Launching the TrackMyWalks app within the iOS Simulator
- Alternatively, you can also build and run the
TrackMyWalksapplication by pressing the Command + Return keys.
When the compilation is complete...






























































