DOM-based XSS
This is an exotic variety of XSS. DOM-based XSS differs from other XSS by the fact that the XSS occurs by the execution of user-supplied input on the DOM of the browser instead of normally sneaking into the HTML, which is the case in typical XSS vulnerabilities. In other words, the user-supplied input is not generated as a part of the HTTP response body.
Let us consider the following piece of code to better understand DOM-based XSS:
<html>
<head>
<title>DOM-based XSS</title>
</head>
<body>
<script>
name = location.hash.substring(1);
document.write("<b>Hey "+unescape(name)+"! Nice to meet you</b>");
</script>
</body>
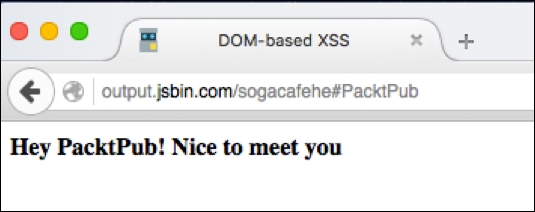
</html>This code takes an input from location.hash and then uses that to create a message using the document.write() function dynamically.

You can see PacktPub is displayed, which is taken from the location.hash attribute. In this instance, the...