Scaffolding the tabs template
To get a good feel for the Ionic CLI and the project structure, we will scaffold the other two starter templates as well. First we will scaffold the tabs template.
Using the cd command, go back to the chapter2 folder and run the following command:
ionic start -a "Example 2" -i app.example.two example2 tabs --v2The tabs project is scaffolded inside the example2 folder. Using the cd command, go to the example2 folder and execute the following command:
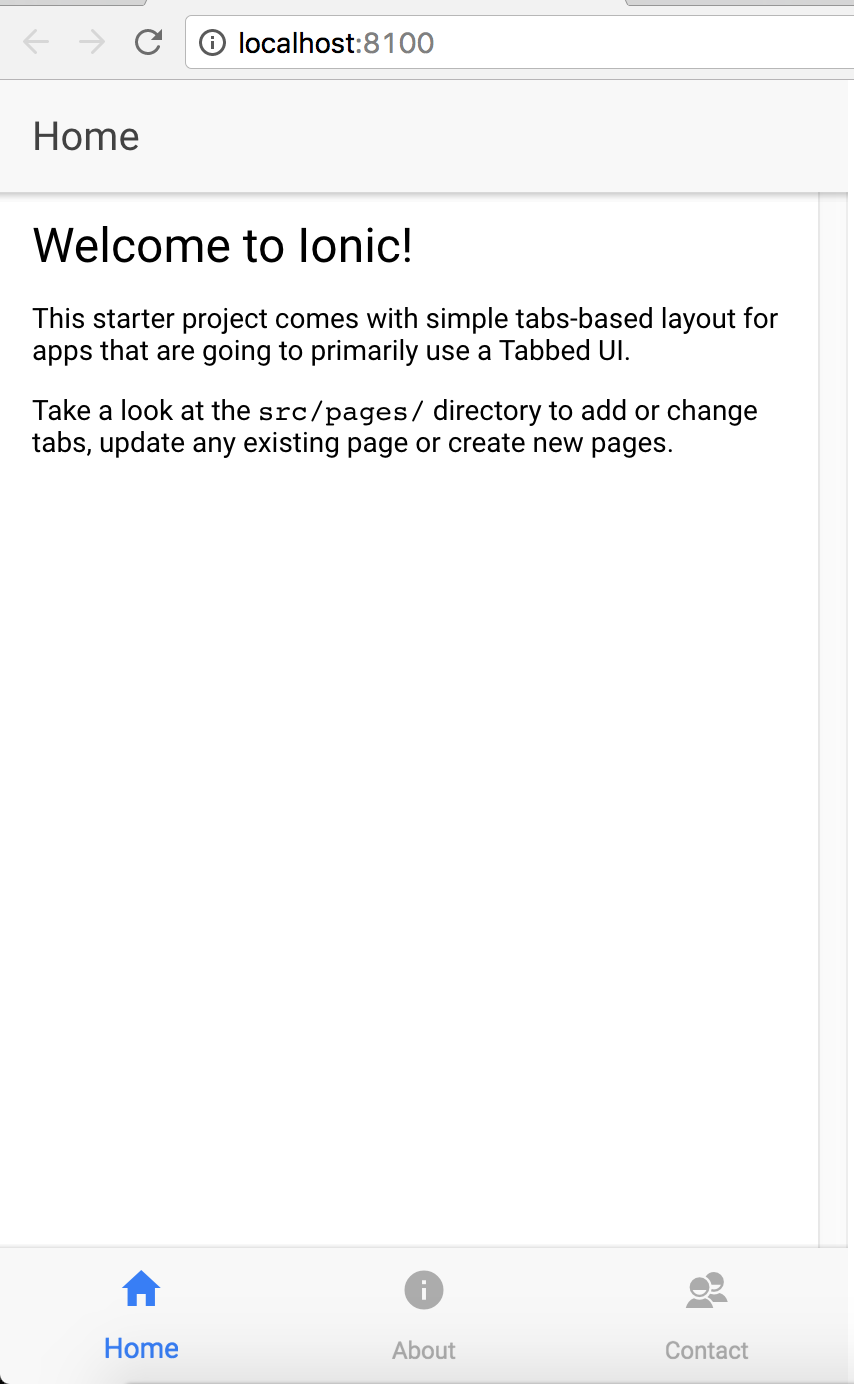
ionic serveWe should see the tabbed interface app built using Ionic, as seen in the following screenshot:

The tabs are located at the bottom of the page. We will talk more about customizations in Chapter 3, Ionic Components and Navigation, and Chapter 4, Ionic Decorators and Services.
If you go back to the example2 folder and analyze the project structure, everything would be the same except for the contents of the src/pages folder.
This time, you will see four folders in the pages folder. The tabs folder consists of the...
































































