Creating our Restaurant detail
Before we can get started creating a static Table View, we need to set up our Restaurant detail page. Currently, if you select a restaurant item, nothing happens. We need the user to be able to click on a restaurant item and then be directed to a restaurant detail page.
Open
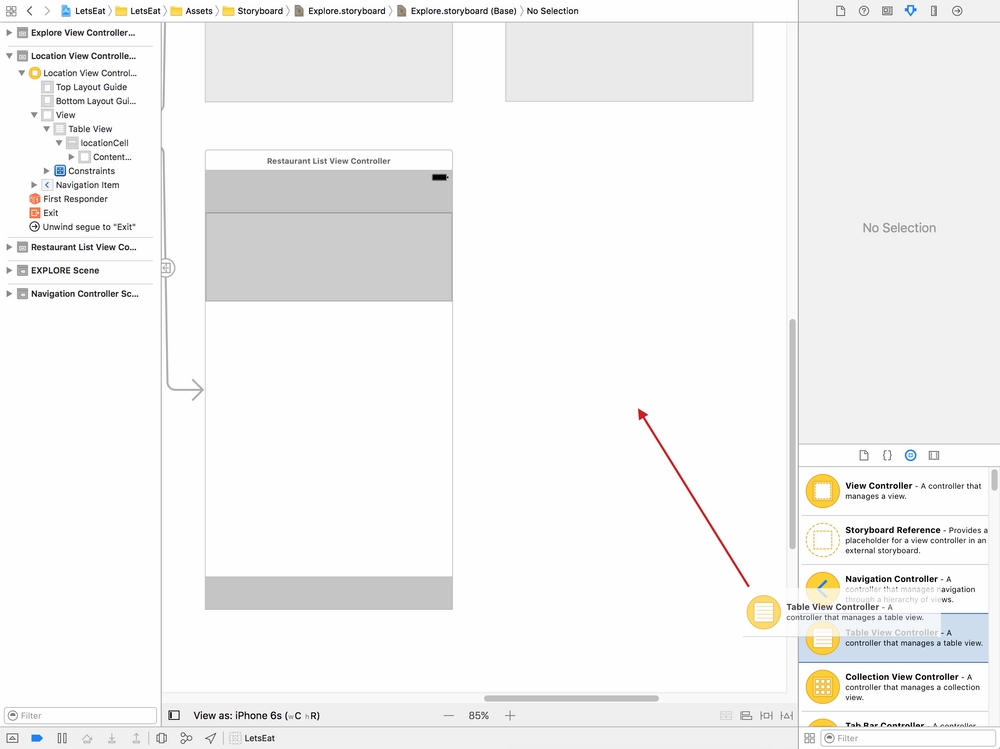
Explore.storyboard, and in the Utilities panel, in the filter field of the Object library, typetableview.Drag out a Table View Controller (not a Table View) next to our Restaurant List View Controller:

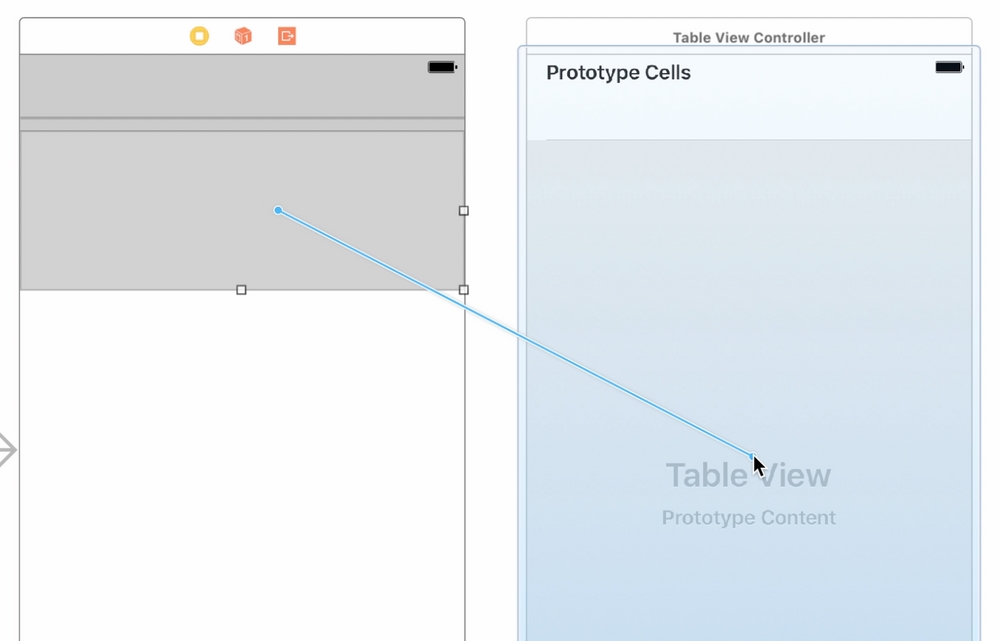
Now, CTL drag from our
RestaurantListCellto the Table View Controller we just added to the Storyboard:
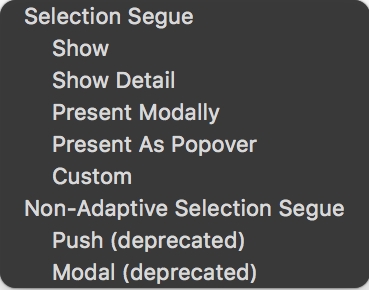
In the screen that appears, select Show:

Let's build and run the project by hitting the play button (or use CMD + R). You should now be able to select a restaurant (one of the gray cells you see after picking a type of cuisine); it will open up what will be your restaurant detail page, which, for now, is an empty Table View.























































