Internationalization (i18n) using ngx-translate
Having English as the primary language for your application is good. However, chances are that there are people who don't know English who may use your application. It's good to have multiple languages for using application. This is called as internationalization of application. In this part, we will use the ngx-translate library of Angular to implement the multiple language features in the Ionic application.
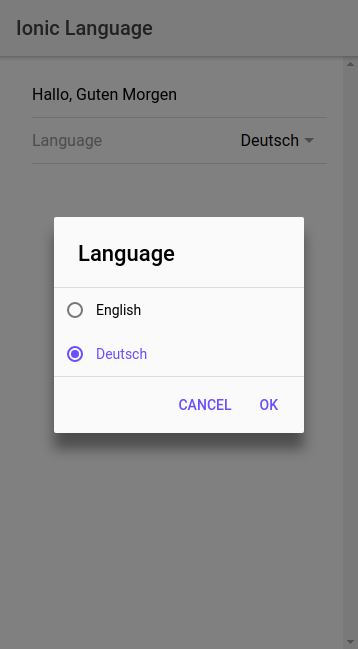
This is what the app looks like:

Getting ready
You can run this application inside the browser.
How to do it...
The following are the instructions to do it:
- Create a new
TranslateAppusing theblanktemplate and navigate inside the folder, as follows:
$ ionic start TranslateApp blank $ cd TranslateApp
- Install
ngx-translate/coreandngx-translate/http-loader, as follows:
npm install @ngx-translate/core @ngx-translate/http-loader --save- Create the
en.jsonfile inside the/src/assets/i18nfolder and add the following content:
{
"Hello": "Hello",
...



























































