Creating a scroll progress bar directive
Progress bars are very useful, as they indicate the amount of task that is completed. It gives users a great experience in terms of what to expect (or how long the process should take to finish). In content websites such as blogs, you may have observed that the progress bar is also used to show how much the users have read. In this recipe, you will create a custom directive to show the reading progress. The concept is very simple. This directive basically checks against the scroll position of <ion-content> in order to adjust the bar (div) length.
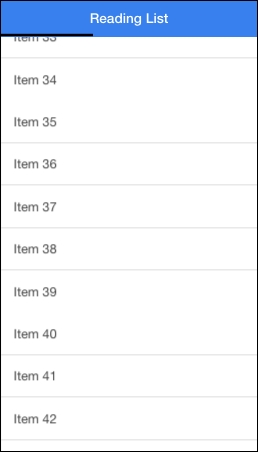
The following is the screenshot of the app:

There are 100 items in the list. As you scroll, the bar at the top will move from left to right to indicate the percentage of reading completed.
Getting ready
This app example can work either in a browser or physical device.
How to do it...
Here are the instructions to create a scroll progressive bar directive:
Create a new app using a blank template and go into...























































