Creating a Taxi app using the Google Maps plugin and geocode support
Today, many mobile apps utilize different mapping features, such as showing the current location, creating routes, and providing suggestive business searches. This section will show you how to use Ionic Native's Google Maps plugin to provide mapping support.
You will create a Taxi app that can do the following things:
Display Google Maps in fullscreen
Add a button overlay on top of the map
Detect the current device location
Add a marker with any text
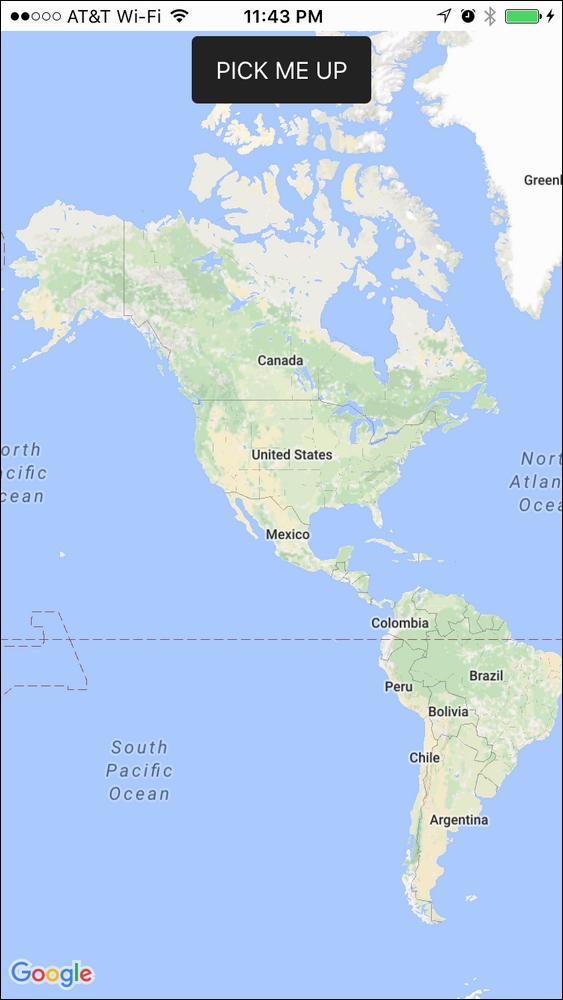
This is the screenshot of the Taxi app:

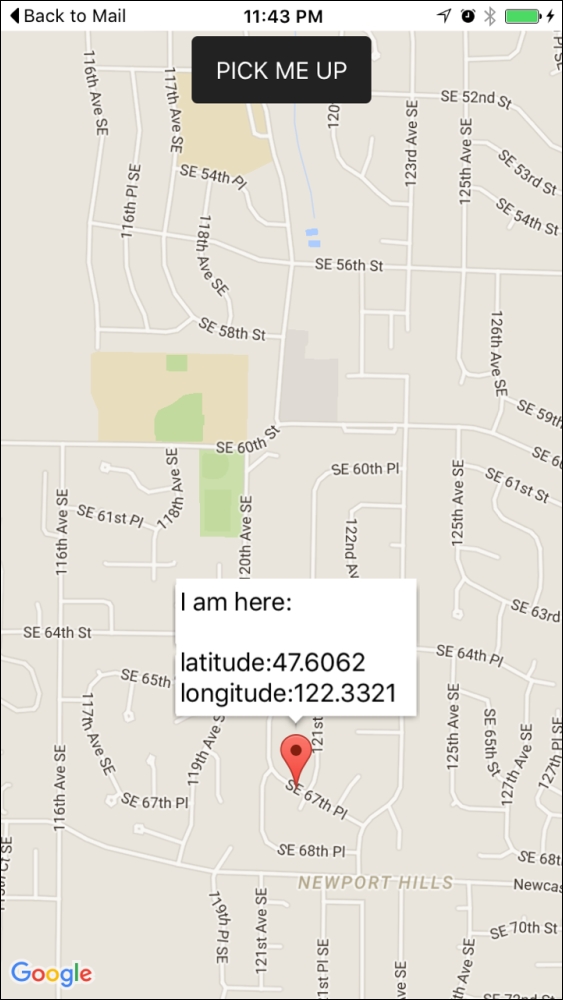
When users click on the PICK ME UP button, it will go to the current device location and show longitude and latitude information:

It is possible to use the HTML5 and JavaScript version of geolocation and maps instead of the Cordova plugin's. However, you will see a negative impact on performance. It's very obvious that if you use the SDK, map rendering and optimization tends to be faster. In addition, HTML5 geolocation sometimes has some strange...























































