CRUD and securing data with AngularFire2
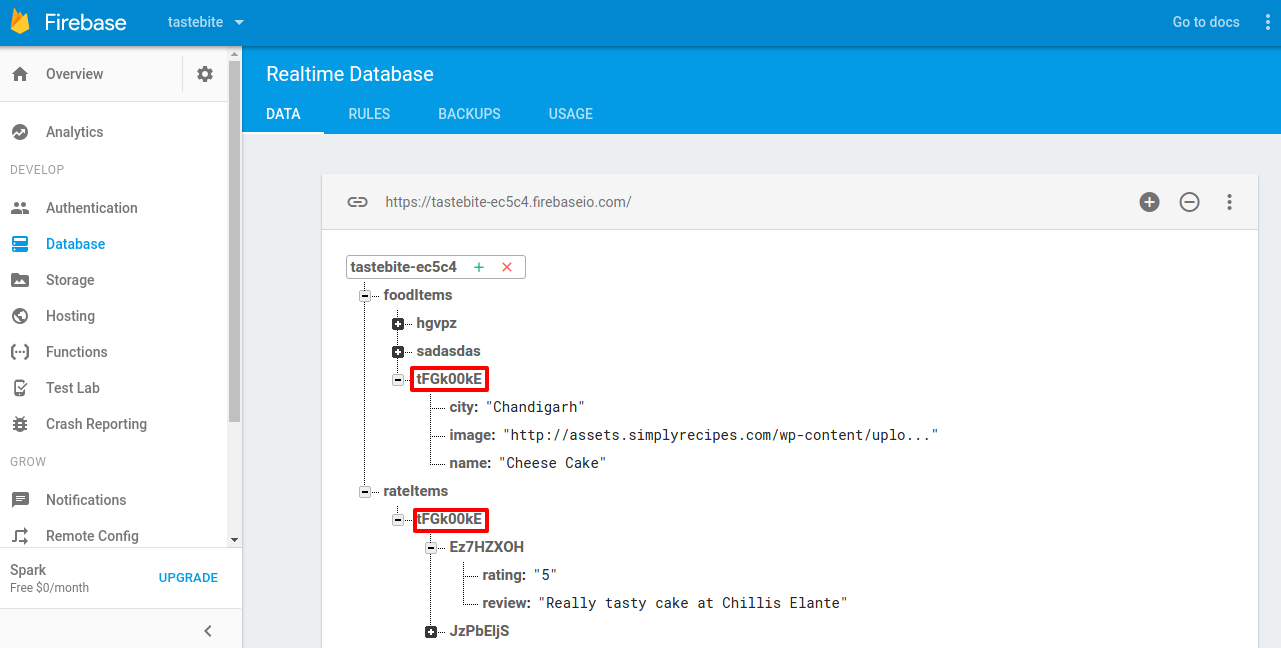
We now have covered auth-related code and set up the building block for our TasteBite application. Next, we will look into Firebase Realtime Database, which is a NoSQL cloud database. Data is stored as JSON and synchronized in real time using web-sockets. The Firebase database persists to the disk, which gives our application offline support also. We will be using here two objects, foodItems and rateItems, where foodItems will have details about the food dish and rateItems is a nested object that contains ratings and reviews for each dish + city combination:

As you can see how we have organized the foodItem data with respect to userid so we can differentiate user-related data. We can traverse to the personalFavourite and then to user data clicks on the dashboard. We can access any of the child nodes in the data. We can visualize the data in the dashboard; also Firebase team has created a Chrome plugin called Vulcan, which we can use to see the data...






























































