The next thing we're going to do that's different than in Chapter 15, Combining Node.js with the Frontend, is reorganize our files just a touch. This isn't completely necessary, but it provides a nice logical distinction between the frontend and backend, which is especially useful when deploying production-level code. There's an additional semantic difference between our previous application and what we're going to create here: we're not going to serve a running development React application, but rather a static production build.
If you recall, our previous restaurant had a structure that looked like this:

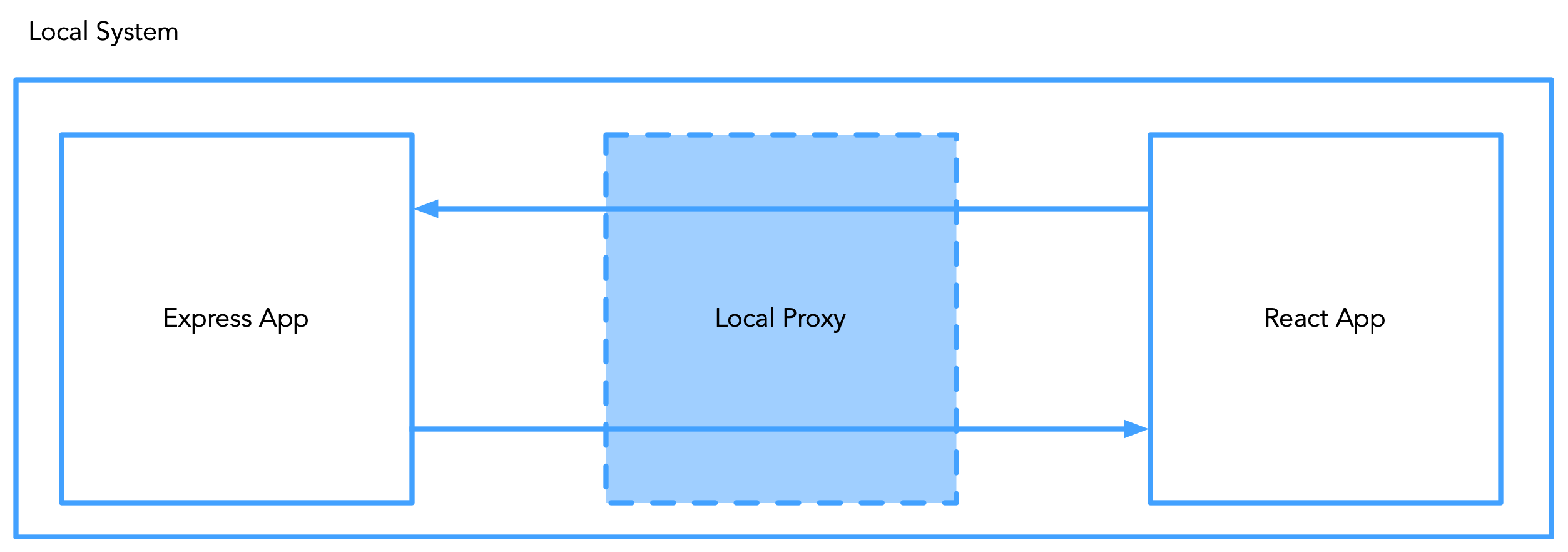
We were actually using the React app as the web server and proxying through it to the Express backend in order to use the Yelp API. Now, however, we're going to use Express as the main web server and serve a production-level build of our React application.
Our...



























































