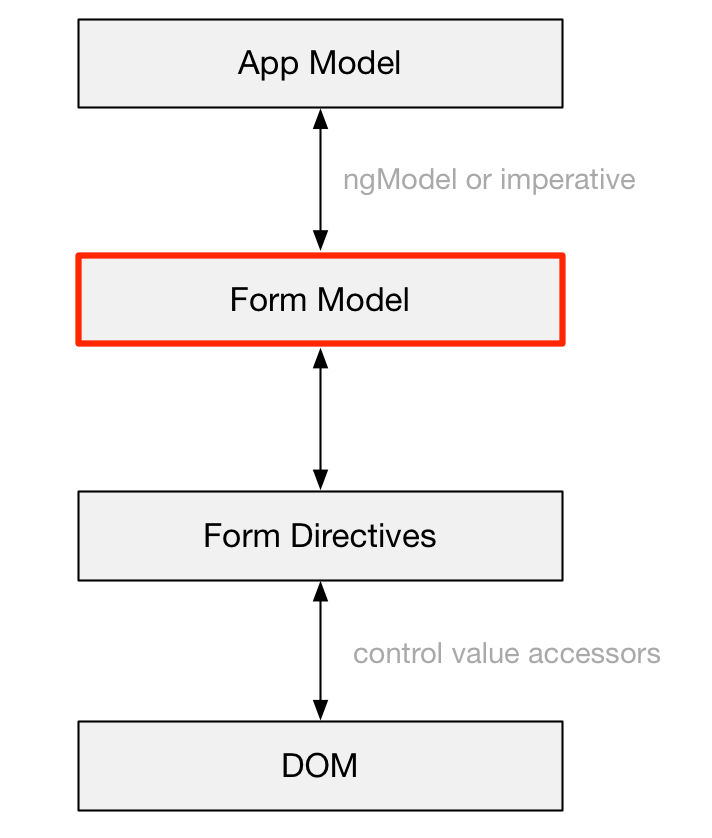
Form model

To make form handling less UI-dependent, @angular/forms provides a set of primitives for modelling forms: FormControl, FormGroup, and FormArray.
FormControl
FormControl is an indivisible part of the form, an atom. It usually corresponds to a simple UI element, such as an input.
const c = newFormControl('Init Value', Validators.required);
A FormControl has a value, status, and a map of errors:
expect(c.value).toEqual('Init Value'); expect(c.errors).toEqual(null); //null means 'no errors' expect(c.status).toEqual('VALID');
FormGroup
FormGroup is a fixed-size collection of controls, a record.
const c = new FormGroup({
login: new FormControl(''),
password: new FormControl('', Validators.required)
});A FormGroup is itself a control, and, as such, has the same methods as FormControl.
expect(c.value).toEqual({login: '', password: ''}); expect(c.errors).toEqual(null); expect(c.status).toEqual('INVALID');
The value of a group is just an aggregation of the values of its children. Any time the...