Chapter 4. Components and Directives
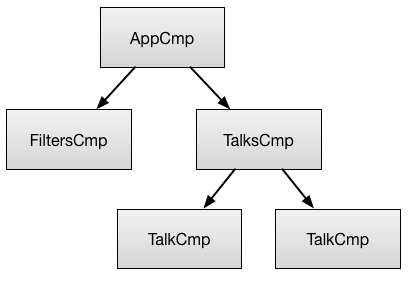
To build an Angular application you define a set of components, for every UI element, screen, and route. An application will always have root components (usually just one) that contain all other components. To make things simpler, in this book let's assume the application has a single root component, and thus our Angular application will have a component tree, that may look like this:

AppCmp is the root component. The FiltersCmp component has the speaker input and the filter button. TalksCmp is the list you see at the bottom. And TalkCmp is an item in that list. To understand what constitutes a component in Angular, let's look closer at TalkCmp:
@Component({ selector: 'talk-cmp', template: ` {{talk.title}} {{talk.speaker}} {{talk.rating | formatRating }} <watch-button [talk]="talk"></watch-button> <rate-button [talk]="talk"></rate-button> ` }) class TalkCmp { @Input() talk: Talk; @Output() rate: EventEmitter...