Solution overview
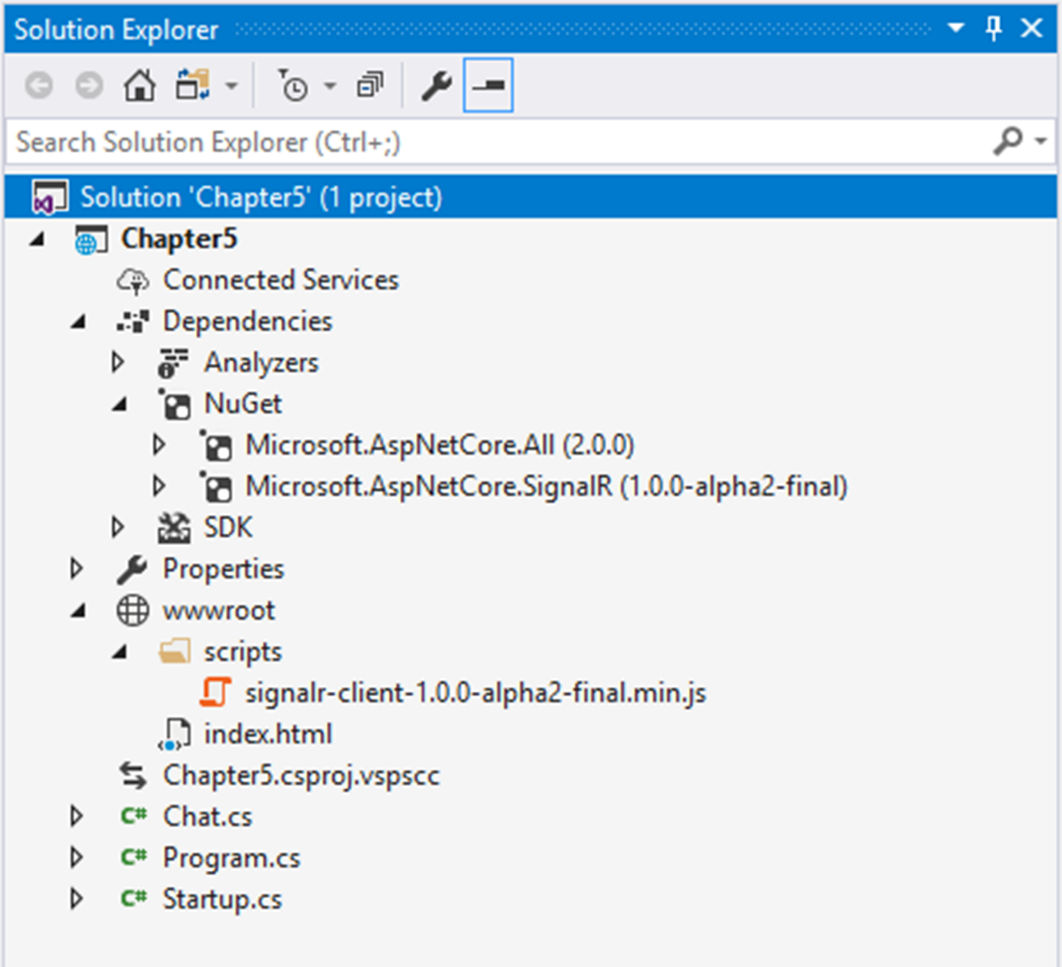
Now you should have a complete, buildable solution. Let's have a quick look at the solution in Solution Explorer:

Starting at the top, let me list the changes we've made to our Chapter5 project:
- The following is the SignalR Asp.NET Core library we added through NuGet:
Dependencies/NuGet/Microsoft.AspNetCore.SignalR (1.0.0-alpha2-final)
- We copied this JavaScript library manually from the
node_modulesfolder after we downloaded it usingnpm:
wwwroot/scripts/signalr-client-1.0.0-alpha2-final.min.js
- Our client page with HTML markup, styling and JavaScript all in one:
one.wwwroot/index.html
Note
If you are going to use this application as a base and extend it, I recommend moving the JavaScript code to a separate .js file. It is easier to manage and is another good coding standard to follow.
Chat.cs: This is our chat server code—or rather any custom Task methods that we declaredStartup.cs: This file is standard in an Asp.NET Code web application, but we changed the configuration to...