Showing and telling
It's time. You've created the project, added the libraries, and wrote the code. Now let's see this thing in action.
Running the application
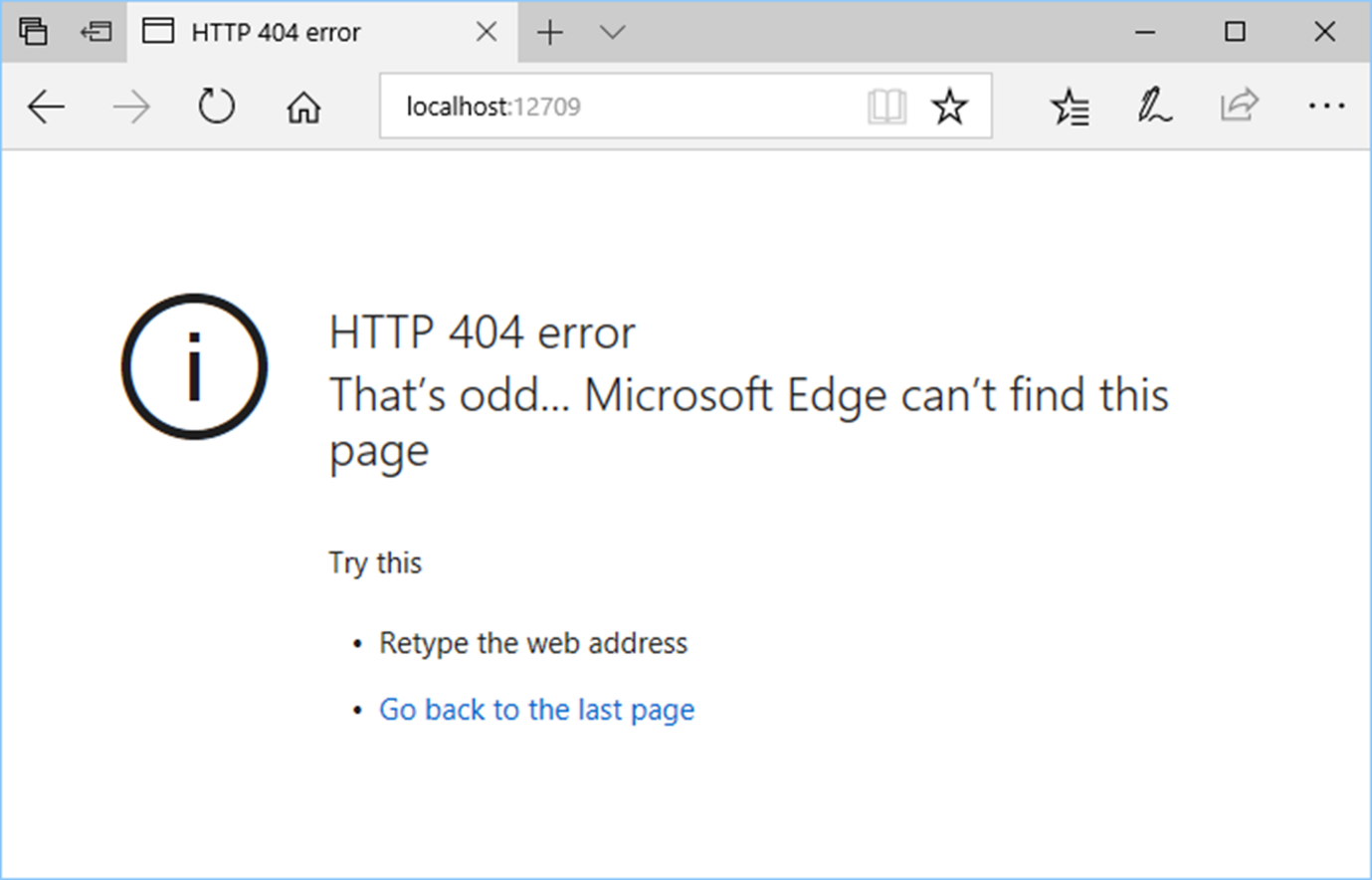
To run the app, hit F5 (or Ctrl + F5 to start without debugging). The app will open in your default browser and you should see this:

Wait. What? We must be missing something here.
Now we could just navigate to the index.html page by changing our URL to localhost:12709/index.html (just check your port number) and we'll be all good.
Instead, let's specify our index.html page as our default launch page.
In the Startup.cs class, in the Configure method, add this line at the top:
app.UseDefaultFiles();
With this little gem, any request to the wwwroot folder (which at any time navigates to your website) will search for one of the following:
default.htmdefault.htmlindex.htmindex.html
The first file found will be the file served as your default page. Great!
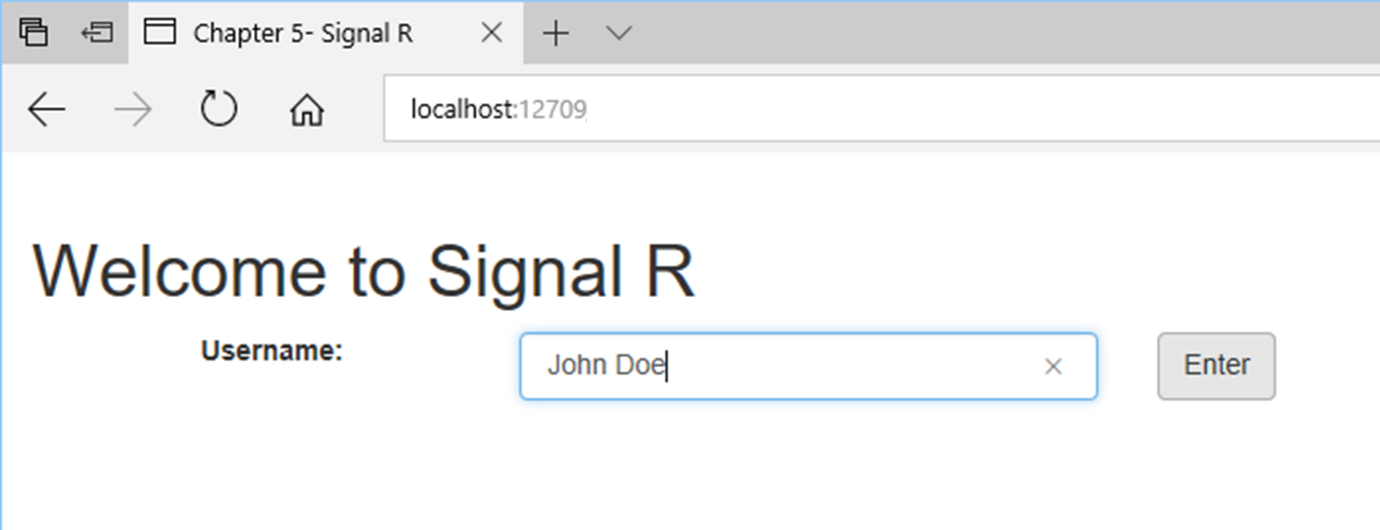
Now let's run our app again:

Even though our URL still does not show the /index.html part, our...