Simple ways to create a new theme
We sometimes need to create our own themes instead of using the predefined ones. Web applications should often feature a company-specific look and feel, which is constant and preset by company-wide style guides. Creating new themes is easy with PrimeNG, because it is powered by the ThemeRoller CSS Framework (http://jqueryui.com/themeroller). ThemeRoller provides a powerful and easy-to-use online visual tool. In this section, we will systematically show all the required steps to create a new theme. There are two ways how to create a new theme, either by ThemeRoller or from scratch with Sass.
ThemeRoller approach
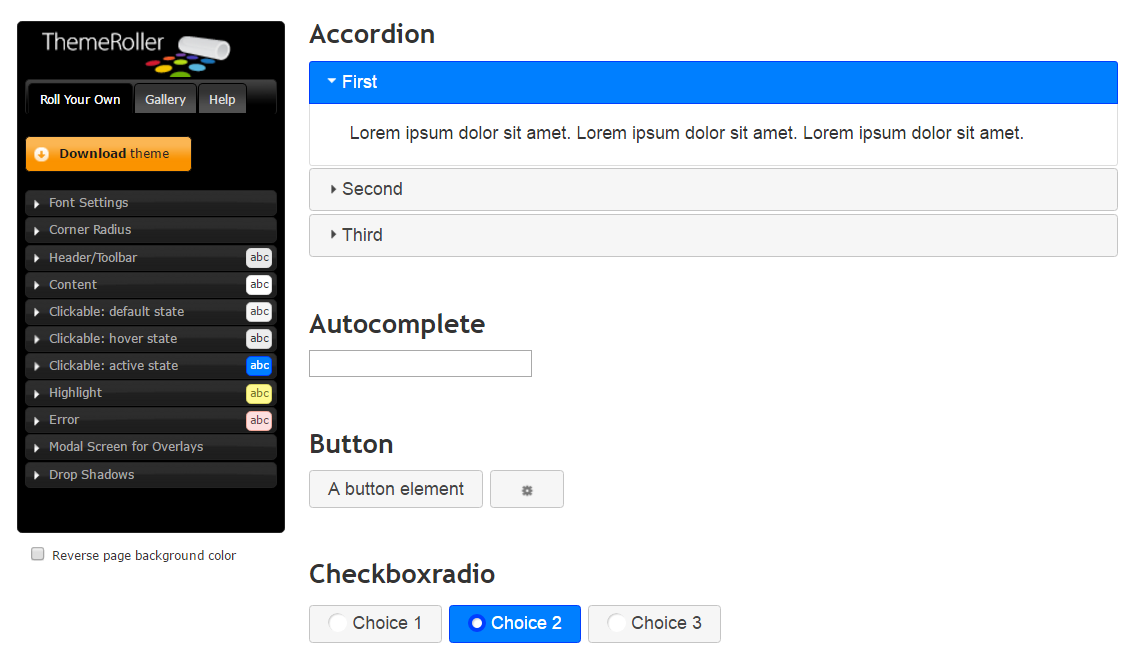
To gain first-hand experience of the ThemeRoller online visual tool, go to the ThemeRoller home page, explore the available theme's gallery, and play with the CSS properties to see changes for widgets embedded on the page. All CSS changes will be applied on the fly.

We have to select one of the existing themes (the Gallery tab) and edit it (the Roll...


































































