Creating a 2D overlay
In most recipes, we only focus on the 3D aspect of Three.js. We show recipes that explain how 3D objects and scenes are rendered, how they can be viewed with different cameras, and how you can change how they look through materials. When you are creating games, you usually also have a 2D layer on top of your 3D scene. You can use this to show health bars, 2D maps, inventory, and much more. In this recipe, we'll show you how to create a 2D overlay using THREE.OrthogonalCamera and THREE.PerspectiveCamera together.
Getting ready
For this recipe, we require an image that we will use as an overlay. To demonstrate this recipe, we create a simple image that looks like this:

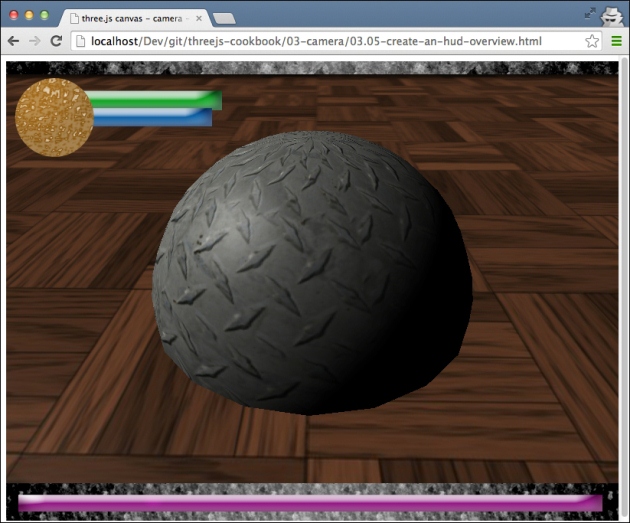
In this recipe, we'll combine this static image with a 3D scene to create the scene that can be seen by opening the 03.05-create-an-hud-overview.html example in your browser:

In this example, you can see that we've got a 3D rotating scene with a static 2D overlay on top of it.
How to do it...
Let's look at the...



























































