Getting started with SharePoint Online
SharePoint Online has a separate administration and management interface called the SharePoint Admin Center. To access the page, click Admin on the Office 365, landing page (https://portal.office.com). This takes you to Office 365 Admin Center and requires you to be a SharePoint Admin or a Global Admin for your organization:

Under Office 365Admin center, on the left-hand side, you'll get a navigation pane with all Office 365 management pages. Scroll down and click Admin centers and then click SharePoint:

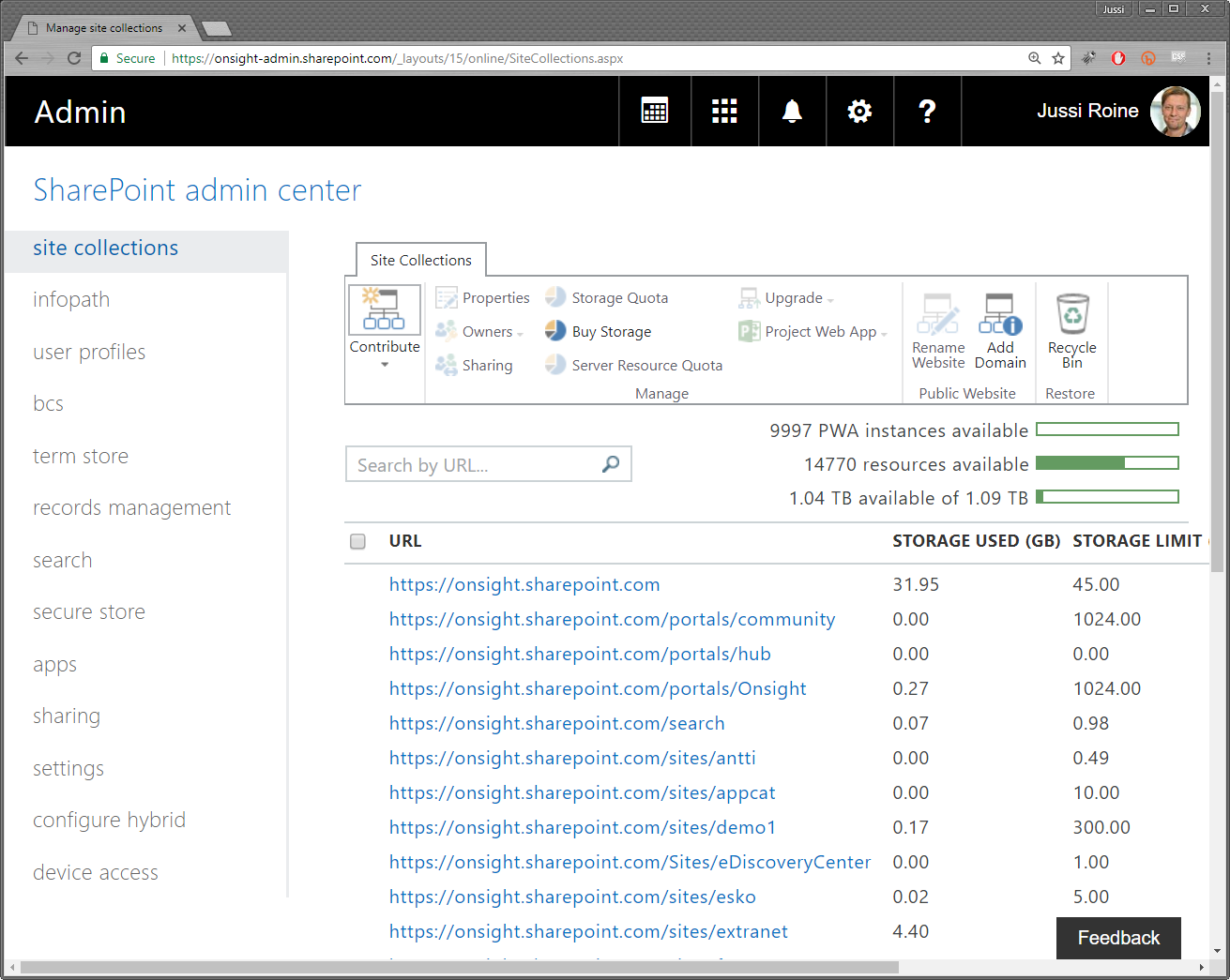
This takes you to SharePoint admin center, with a direct address of the format https://{tenant}-admin.sharepoint.com/, where {tenant} is your Office 365 tenant name that you specified during Office 365 provisioning and sign-up phase:

In SharePoint admin center, you can create new collections of SharePoint sites, called site collections, configure any of the built-in services, and access any existing site collections within your tenant.
The interface is somewhat different from the more modern Office 365 admin center, but certainly still very usable. Many times, developers need to access this interface mostly to check on something, rather than spending time doing daily management tasks such as provisioning new site collections or fiddling with quotas. We anticipate the SharePoint admin center to get a refresh sometime in the future.
Your tenant should have at least the root (home) site collections provisioned at https://{tenant}.sharepoint.com. We recommend that, in the following chapters, when you build your solutions and try out the sample code, you provision new site collections and do not deploy any code in the root site collections. This way, other users in your tenant do not get confused if you leave around sample code or code that is still being worked on and might not work as intended.
Creating new site collections
A site collection is a core concept in SharePoint Online and works more or less the same as it has worked in SharePoint on-premises versions for years. You can create one or multiple site collections and each site collections can hold one or more sites. You cannot, however, create a site collection that holds another site collection underneath. You can only have site collections that consist of sites and subsites.
To create a new site collection, you can use SharePoint admin center, which is typically the easiest way for one-off site collections you might need for development use. If you need multiple site collections, it might be easier to use a scripting language, such as PowerShell, to create multiple site collections.
A word or two on SharePoint site templates
Each SharePointsite is based on a template. This makes sense as SharePoint (on-premises) and SharePoint Online typically provision tens or hundreds of sites for any given tenant, and most sites share a common set of functionality and features.
Site definitions
Templates used to be XML-based definitions, called Site Definitions. These would reside on the SharePoint servers in an on-premises deployment, but one couldn't directly modify these. The reason was that all SharePoint default files, that reside in the so-called SharePoint Hive (or SharePoint Root) on the file system, might be updated in any upcoming service pack, cumulative update, hotfix, or public update. Thus, if you edited even one XML file just slightly, you would run into unforeseen provisioning troubles, or even render yourself in a state that your SharePoint deployment would be unsupported.
Site templates
Site templates could then be used to provision new sites, with modified templates. Site templates were database-only copies of Site Definitions, and they could include content such as SharePoint document libraries, lists, and even files within document libraries. The challenge with Site templates was (and still is) that they are only supported in non-publishing sites, meaning sites that do not use SharePoint Publishing Features capabilities. This would include site templates (not Site Templates, note the capitalization difference here) such as Developer Site, Team Site, and Blank Site. A Site Template would, upon creation, save itself, and a reference to the original site definition it was based on, and create a .STP file within the SharePoint content database. As you might guess, this proved to be problematic as well, since content in the database was strictly only accessible through a set of (then) very-limited APIs or through the user interface of SharePoint. For developers, this was not adequate.
Web templates
Microsoft made a third type of template, called the Web Template. This was an evolution on Site Definitions but also took the better parts from Site Templates. A Web Template was a single XML file that only contained the deltas (changes) from a Site Definition without the need to first create a custom Site Definition. A developer could then have a peek at all the available Site Definitions as they were on the disk of the SharePoint server, figure out which was the best base template for the intended need, and provides a simple XML file that would provide the instruction set for a custom Web Template. This template would then show on the template selection list upon creating a new SharePoint site (or site collection, for that matter), and would not differ for the end user but, at the same time, could provide additional or customized functionality from the original Site Definition. The XML file for the Web Template could also be packaged in a manageable package and distributed as fit.
SharePoint Online and site templates
So far, we've covered Site Definitions, Site Templates, and Web Templates. One would think that with these three template types, developers could create any style of SharePoint site with full freedom and flexibility to customize sites. There is a slight roadblock here that subsequently forces us to move away from all these template types in SharePoint Online.
In SharePoint Online, developers do not have direct disk access. As such, developers are unable to take a peek at the SharePoint Hive and select from the list of available Site Definitions what kind of Web Template they are about to create. Of course, Microsoft has published the full list of supported Site Definitions, but the limitations of Web Templates is often a major challenge. For this purpose, and other smaller but persistent issues, developers needed something more manageable and something that could better be molded into whatever needs a project might have for a custom SharePoint site.
The solution is remote provisioning. We will cover remote provisioning in much more detail later in this book, but suffice to say that this approach allows for most freedom for developers while also maintaining full fidelity and supportability to any of the existing Site Definitions that SharePoint Online currently supports. With remote provisioning, developers either scan through newly-created sites or get an event (a sort of trigger) that a new site is being provisioned. Upon finding one, they can programmatically verify the origins of the site and the base template it was provisioned from--typically this would be a Team Site, Developer Site, or a Blank Site. Armed with this information, developers can then use the APIs to instruct the new site to re-configure itself based on another template--which would be a templating system the developer has coined.
It's not important to understand all the intricacies of the cumbersome SharePoint site template system as it has a 15 year history and most of that history is irrelevant for SharePoint Online developers. But it is essential to understand the basics of the templating system, especially the limitations developers might face when initially creating new SharePoint deployments.
When developing SharePoint Online-based solutions, you always need to base your solutions on the assumption that sites are based on a pre-defined site definition. You could also force the selection of the base template and discourage the user from selecting a template that might not be suitable for your needs. If you scan through the templates in the site collection creation dialog, you'll see there are a lot of templates that might not make sense today, such as the Visio Process Repository template that has a very specific usage.
Creating a new site collection
To start creating a new site collection, click New in the toolbar and select Private Site Collection. This is the preferred choice for intranet-style deployments or sites you aim to share later for external users. Private SiteCollection with Project Web App is a special type of site collection that also enables the use of Project Online, a project management and sharing platform that can be purchased with a separate license for Office 365. A public website might still be visible in your tenant, depending on when and how your Office 365 was initially provisioned. This is a functionality that will soon fade away and should not be used as it was originally intended for public-facing and anonymous SharePoint Online sites:

Next, fill out the provisioning form for a new Site Collection. For Title, you can choose whatever name you feel is suitable for your needs. For the Web Site Address, your tenant address is pre-filled and cannot be changed. The second part of the upcoming site collection URL will be a pre-defined managed path, either /sites/ or /teams/. We prefer using /sites/ as it is commonly used for all kinds of SharePoint sites regardless of their usage. For the last part of the URL, type in a name (no whitespace or special characters) for the site, such as MyDevSite and there is less risk to accidentally confuse these as Microsoft Teams-based sites.
Thus, your new site collection can then be accessed through https://{tenant}.sharepoint.com/sites/mydevsite:

For Template Selection, you should always choose English as the primary language. The reason for this is that if at any later time you run into errors or issues with your code and need to do troubleshooting, this language dictates the language used for error pages and exceptions. We've sometimes seen customers who originally provisioned their site collections in a language other than English, and since, this is a setting that cannot be changed (without destroying the whole site collection), troubleshooting code-specific or SharePoint Online specific gets very problematic. Template language does not dictate the language for SharePoint page content or any other setting for users later on.
For the actual template, the same rule applies--it's a one-time setting. It's best to spend a bit of time here, as the template selection is a crucial selection and developers should understand why this is as it is.
As explained earlier, there are a lot of different templates available in SharePoint Online. When starting your development adventures in SharePoint Online, it's always good to go with the Developer Site template, as it provides some advantages over the other templates.
For Time Zone, choose whichever timezone is most fitting for you. For Administrator, use your own credentials to ensure you have full access to your new site collection.
For Storage Quota, while being important, it's not really relevant for development sites so 1 GB should be more than enough for any development needs you might require for now.
The Server Resource Quota is reminiscent of the time when development mostly occurred in sandbox development models and it is not in active use anymore. You can leave the default value of 300 and then commit the provisioning of a new site collection by clicking OK.
Creating a new site collection takes a little bit of time, anywhere from a minute to more than 15 minutes depending on the load on the service. In normal circumstances, a new site collection should be provisioned in no more than five minutes.

When the site has been provisioned, you can access the site at https://{tenant}.sharepoint.com/sites/{sitename}.
When you access the new site collection, you initially land on the root site of the given site collection. Sometimes this is confusing since you're accessing both the site collection and the root site at the same time. Just keep in mind that you are most often working with individual sites not specifically with individual site collections:

Note that the developer site, which we chose as the site template, is not updated for modern experience yet. As such, we're mostly receiving the classic experience when working on a developer site.
Developer sites versus team sites
A developer site has a few differences from regular team sites that you would typically provision for users. First and foremost, developer sites allow add-in sideloading. This is a method for developers to quickly deploy a custom-developed add-in for their site for testing, thus bypassing the safety procedures and possible governance models SharePoint Online admins tend to prefer in production environments.
As such, if you choose to develop your own add-in, you could deploy it directly to your own developer site. Later, when you are certain your add-in behaves as it should and is ready for production, you can submit the add-in to a separate site, called the Application Catalog, that admins use to provision the custom add-in for wider consumption.
Second, besides the add-in sideloading functionality, developer sites have a few quick links in the left-most navigation bar to aid in quickly navigating between core features within a developer site. The Apps in Testing link takes you to a list of add-ins you currently have sideloaded on your site so that you can quickly hop back and forth between multiple add-ins. Developer Center is a static link in Microsoft's own public Office Developer Portal at https://dev.office.com/docs. Samples are also a static link to Microsoft's public repository of sample code.
Don't worry about the navigation bar items or the overall look and feel of your developer site. The purpose of the site is to allow you to kickstart your add-ins for further testing, not to act as a landing site for your users to access your custom add-ins in the future. Typically developers re-create new developer sites when the need arises and might not use the same developer site eternally.
SharePoint Online APIs
Developers need APIs in order to successfully integrate their solutions with other workloads and services. SharePoint Online exposes a good set of APIs, which we'll introduce in this chapter. In later chapters we'll walk through how to best employ the APIs, including authentication and authorization, as well as proper use cases for different kinds of APIs.
Currently, SharePoint Online exposes three types of APIs.
REST APIs, that can be found under the /_api/ URI, for example, https://{tenant}.sharepoint.com/_api/{commands}/{parameters}. This is the most common use case for accessing SharePoint Online structures, data, and information. A sample API call would be a call to the Lists API, which exposes all site lists. The URL for this would be https://{tenant}.sharepoint.com/_api/web/lists.
Note, that we need to first call /web/ underneath /_api/, in order to instruct the API to look at the current SharePoint site, and then call the Lists API:

The output, by default, is XML. This sample call exposes all SharePoint lists in the given SharePoint site.
Note
The REST APIs available for SharePoint Online are listed here: https://msdn.microsoft.com/en-us/library/office/jj860569.aspx?f=255&MSPPError=-2147217396#Reference.
In addition to REST APIs, SharePoint Online still exposes a smaller subset of SOAP Web Services. These Web Services are from the SharePoint 2007 era, but still, work and can sometimes turn out to be useful in specific situations where the REST APIs can't be used or where they might not provide the needed information. In truth, the SOAP Web Services are randomly used and not something SharePoint Online developers should resort to unless absolutely needed.
Note
The SOAP Web Services available for SharePoint Online are listed here: https://msdn.microsoft.com/en-us/library/office/gg454740%28v=office.14%29.aspx?f=255&MSPPError=-2147217396
Last, but definitely not least, are the Microsoft Graph APIs or, more specifically, endpoints. As the name implies, these are not specific to SharePoint Online but more of an overall collection of APIs that Microsoft Graph provides.
A quick primer on Microsoft Graph
Microsoft Graph is an ever-growing collection of APIs that can be uniformly accessed through a common contract. The idea with Microsoft Graph is that developers would only need to learn one set of authentication, authorization, and access models to access any kind of cloud-based service within Office 365. For now, Microsoft Graph does not provide parity for all SharePoint Online REST APIs, but it has a fairly good collection of modernized APIs developers may wish to use for their applications.
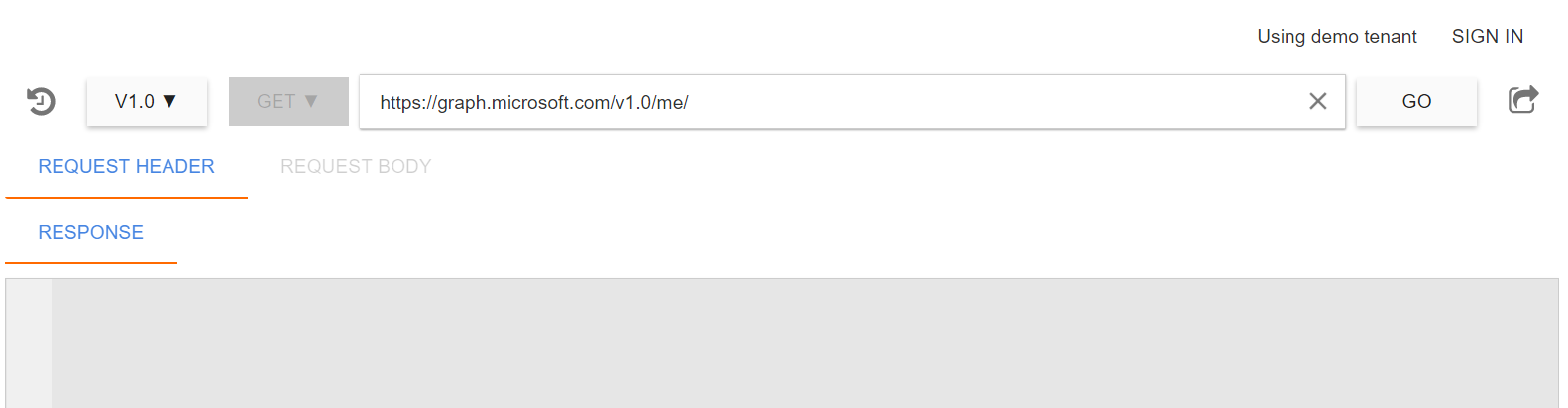
Using Microsoft Graph is essentially more helpful with Graph Explorer, which is a web-based tool for figuring out what data there is and where it lies. It can be accessed through the Microsoft Graph marketing page at https://graph.microsoft.io/, by clicking Graph Explorer on the top navigation:

You can try out the APIs in a demo tenant, or by clicking Sign in, you can access your real data. Keep in mind that the Graph Explorer is built and operated by Microsoft, but it's still a good idea to avoid logging in with your global admin account unless you absolutely and unconditionally trust the service.
After logging in and running the default query against Microsoft Graph, the /me/ object resolves to your current account's metadata:

To target the queries against my SharePoint Online site, I need to change queries from /v1.0/me/ to /beta/, as SharePoint Online APIs are still in beta for Microsoft Graph.
Under /beta, I can point my queries to /beta/sharePoint/ (note the lowercase 's', and capital 'P') and then to /beta/sharePoint/site/lists:

This returns a clean list formatted in JSON for us to use within our code. The purpose of the Graph Explorer is to allow the developer to rapidly test against live data and figure out the correct API queries.
Graph Explorer has an intellisense-style helper built-in, so when you're constructing your queries, you should see a small window popup and provide suggestions for the current query:

Note
All Microsoft Graph SharePoint Online APIs are referenced and documented here: https://developer.microsoft.com/en-us/graph/docs/api-reference/beta/resources/sharepoint.
You are free to combine your calls to different APIs between SharePoint Online REST APIs, Microsoft Graph calls, and perhaps also the SOAP Web Services. In addition, you could also build your own custom APIs using Microsoft Azure API Apps, Azure Functions, and similar services. A good practice is to first check Microsoft Graph for your needs. If you find it lacking for your specific requirements, check the SharePoint Online REST APIs, and only if these do not provide you with the necessary functionality, consider building your own custom APIs.



































































