Adding Angular components and templates
We will be writing Angular components for our application using TypeScript. The TypeScript files should be compiled to JavaScript, targeting ECMAScript 5.
Configuring TypeScript compiler options
We need to inform Visual Studio about the compiler options required to compile TypeScript for our application to consume when it is running. With the help of a TypeScript configuration file, we can configure the compiler options and other details using the following steps:
- Let's add
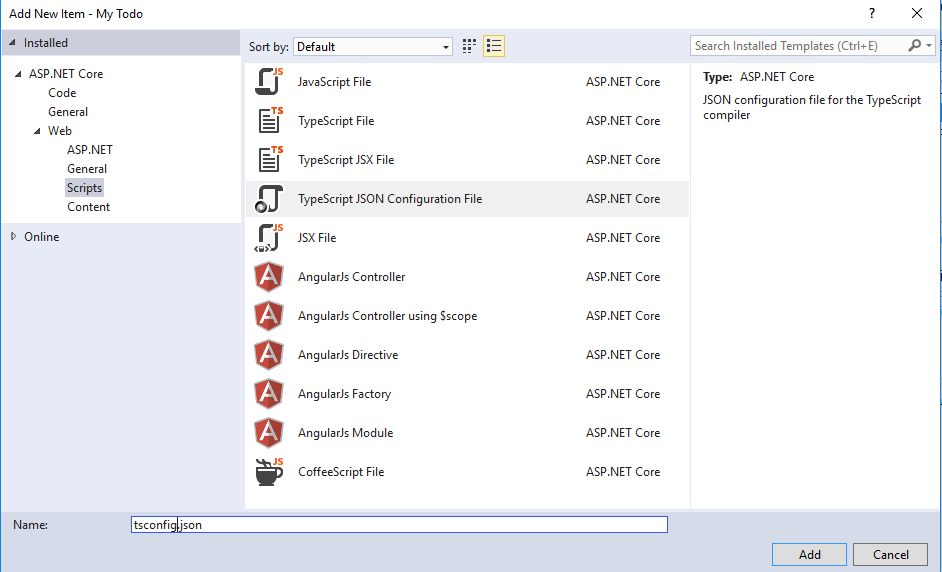
TypeScript Configuration Fileby right-clicking on the project and navigating toAdd|New Itemin the menu, leaving the filename to default, as shown in this screenshot:

Adding the TypeScript configuration file
A file named tsconfig.json will be added to the project root directory.
- Replace the content of the TypeScript configuration file with the following configuration:
{
"compilerOptions":
{
"diagnostics": true,
"emitDecoratorMetadata...