Installing a theme
The first step is to install a theme for your gallery site. I'm going to work with a clean WordPress installation. If you're adding a gallery to an existing site with a theme installed, you can skip this step and move straight on to installing the plugin.
I'm assuming you've already got WordPress installed. If you need help with doing this, refer to Chapter 1, Migrating a Static Site to WordPress.
Let's install the Baskerville theme:
Go to Appearance | Themes.
Click on the Add New button.
In the Search box, type
Baskerville.WordPress will find the Baskerville theme for you. Click on Install.
Once the theme has been installed, click on the Activate link.
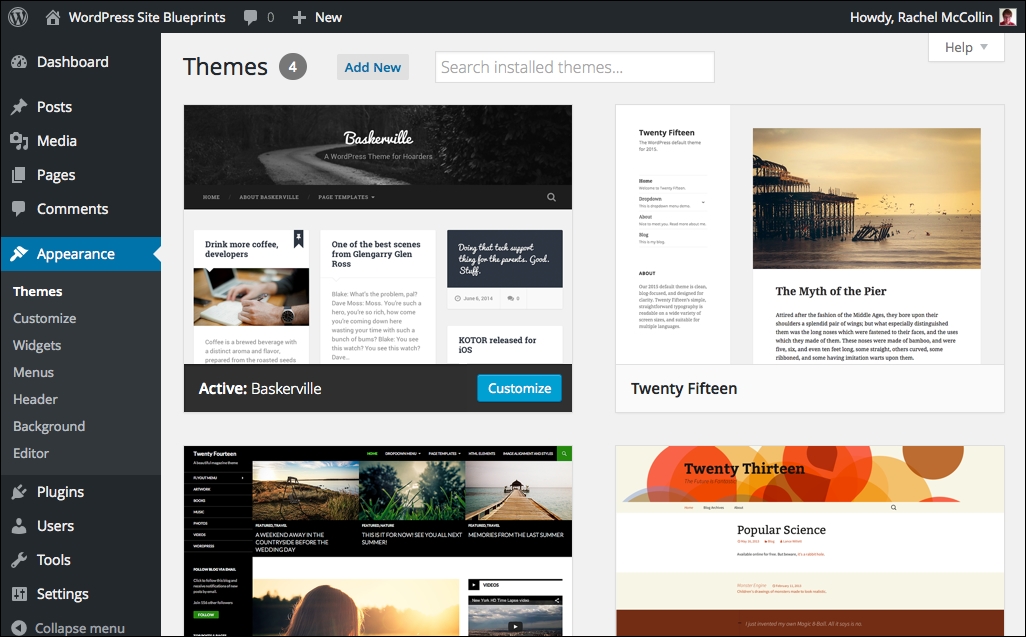
The Baskerville theme will now be active on your site:

Fig 9.1: The installed theme
Now let's customize the theme by adding a header image. Baskerville includes space for an image that's 1,440px wide and 221px tall on its home page. You can either upload an image that you've already cropped to these dimensions or crop it after uploading...