Changing the breadcrumb separator
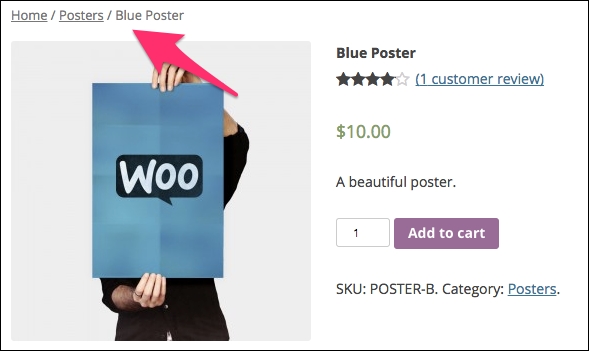
One of the really useful features built into WooCommerce allows the customer to see where they are in the store and then click on a link and go back to a previously visited page. In the programming world, these are called breadcrumbs.

There are several hooks you can use to customize the breadcrumbs to your liking. We'll be using a little code snippet to change what the actual code looks like.
Getting ready
Make sure you have a product in your store and that it's in a product category. That way, you can see the breadcrumbs.
How to do it…
We'll need a little snippet of code to change the breadcrumb separator. We will also need to look up the HTML entity for the character we want to use. If you don't know what an HTML entity is, that's fine. Just know that certain characters (such as <, >, &, ©, and others) can't always be used directly in code. Sometimes, you need to help the computer translate those symbols. First, let's add the function we need.
Add...