Retrieving map data through geolocation coordinates
In this recipe, we will examine how to render a map on the screen and generate a marker based on latitude and longitude coordinates reported by the device geolocation sensors using the Google Maps API for JavaScript.
Getting ready
Before we can continue with coding the application in this recipe, we must first prepare the project and obtain access to the Google Maps services:
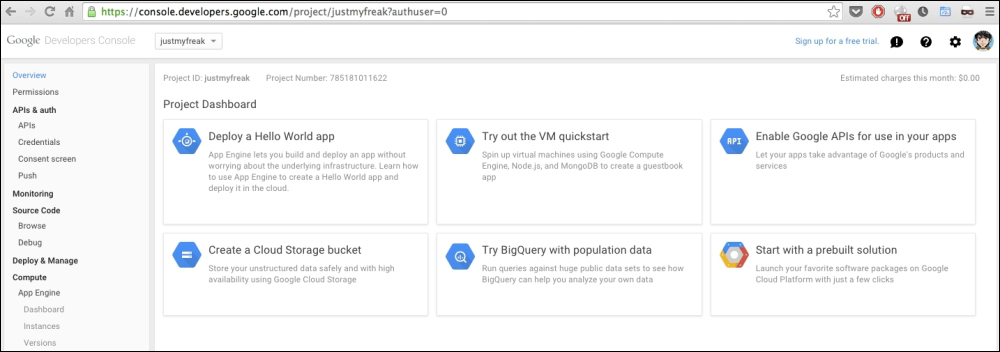
First, sign up for a Google Maps API key. Visit https://code.google.com/apis/console/ and log in with your Google account.

Select APIs & auth followed by APIs from the left-hand side menu and activate the Google Maps JavaScript API v3 service.
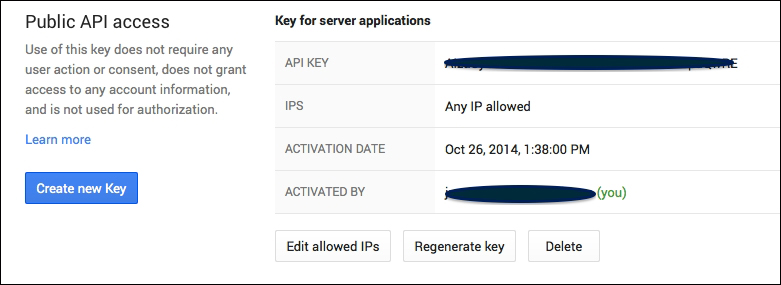
Once the service has been activated, you must create a new credential. Go to APIs & auth | Credentials, and under Public API access select Create new Key. Select Server key and hit Create. A new key will be created for any IPS.

We can now proceed with the recipe.























































