Creating the UI for the application
- Let's expand the
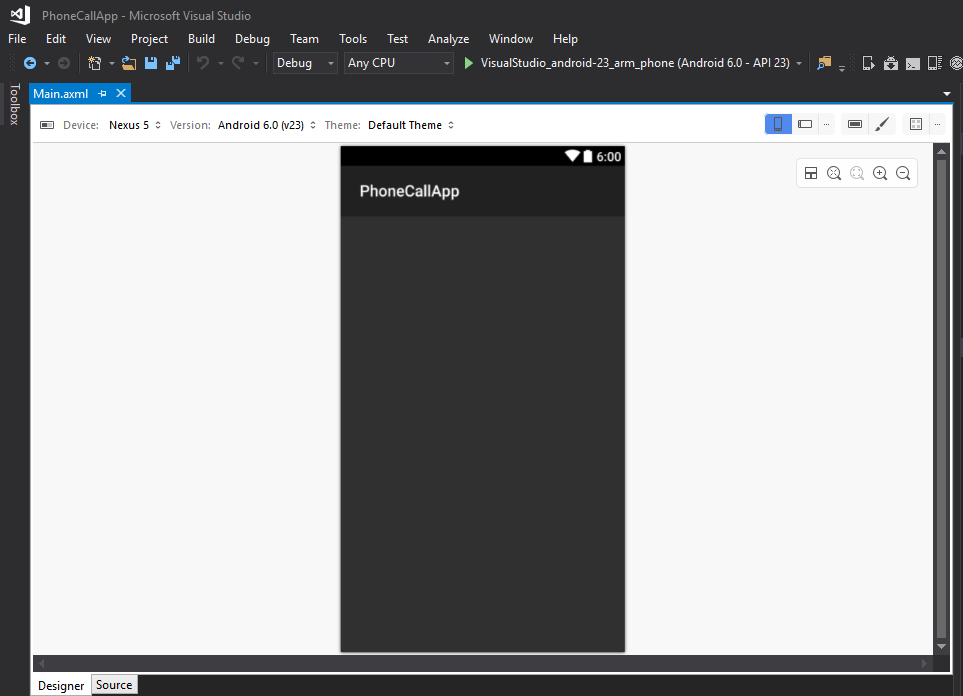
Resourcesfolder we saw in the previous screenshot, and then thelayoutfolder inSolution Explorer. Double-click onMain.axmlto open it. This is the layout file for the app's screen. By default, it gets opened in Android Designer; you can also click on theSourcetab at the bottom to see the XML code for it. This layout file is the main UI file that we'll add our UI controls to, and what we'll see when we run our app once it is finished:

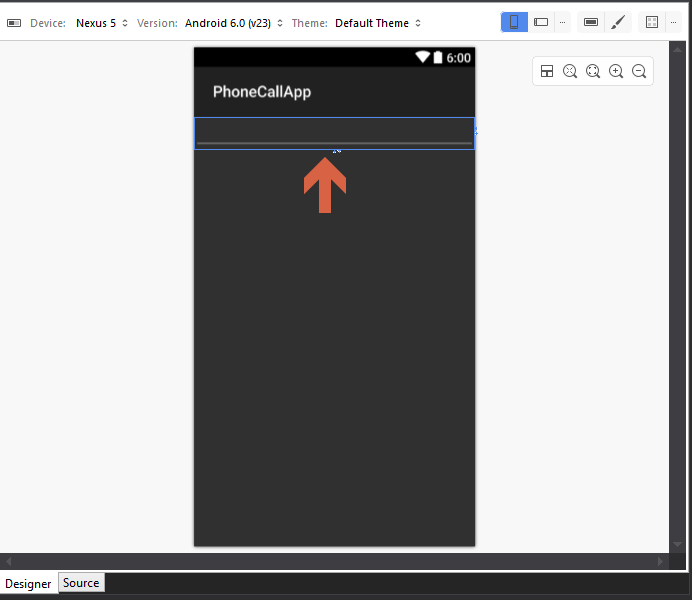
Let's add an input field to enter a phone number. Drag the Phone field from the Toolbox (left pane) into the Designer view of the Main.axml file:

Having the phone text field gives us the advantage of restricting the user to entering a phone number. Also, when the user taps on the input box, they'll only get a number pad instead of a full text keyboard.
Now we have added an input for the user to add a phone number in order to make a call.
In order to recognize this field from the C# code and get a value inserted...