Adding widgets to the layout
Magento has a set of predefined widgets that you can configure and show on the different pages. With the Magento widget interface, we can configure different widgets on different pages.
Getting ready
We will add a block of products on the content area of the homepage. Go to the backend and navigate to Content | Widgets.
How to do it…
In the following steps, we will configure a widget for the category pages:
Click on the button Add Widget.
In the form, set the following values:
Type: Catalog Products List
Design Theme: Packt cookbook
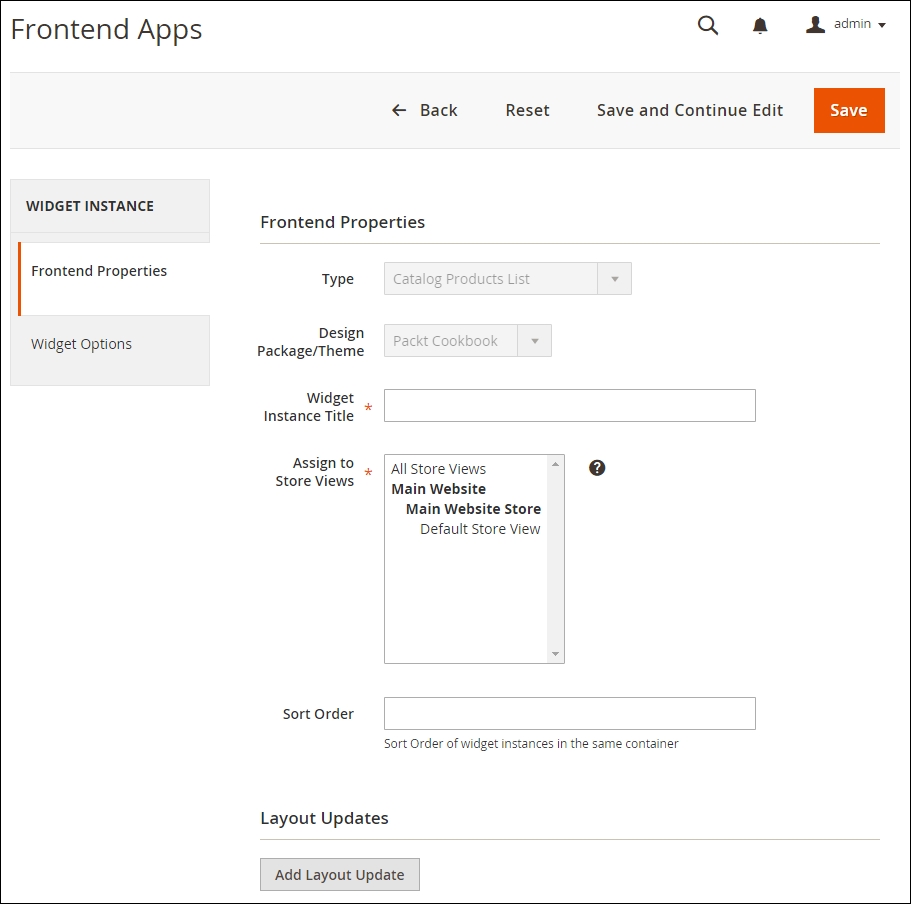
Click continue and the following screen shows up:

Complete the Storefront Properties tab with the following values:
Widget Instance Title: Widget-home-products
This is the title of the widget in the backend. A structural name is easy when working with a lot of widgets
Assign to Store Views: All Store Views
Complete the Widget Options tab with the following values:
Title: Featured products
Number of Products to Display:
10Conditions: Choose...
























































