Integrating Translate API with SmartExchange
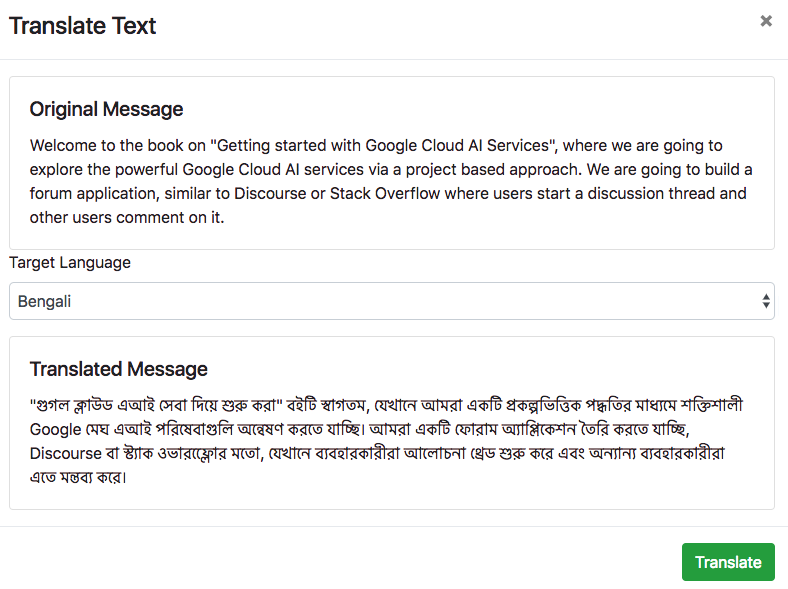
Now that we have seen what can be done using Translate API, let's actually integrate this into SmartExchange. Next to every text message, we are going have a translate button. When the user clicks on the button, we show a popup with the Message text and a dropdown to pick the target language to translate this message to. Once we have successfully translated it, we are going to show the translated text in the same popup. The final output of the text analysis will look as shown here:

So, let's get started with the implementation.
Solution design
To achieve our solution, we are going to do the following:
- On the view-thread page, the user is going see a
Translatebutton. - Clicking on the translate button, we show a popup where the user selects the target language.
- When then send the target language and the message to the Cloud Translation API and get the response.
- We then tag the response against the language and save the entire message to the database, so...