Custom component routes with inner child routes
In the preceding example, when the user clicks on product links, the user is navigated to a new path. In this example, you will learn how to create custom components and child routes and display the view inside the same path; that is, inner child routes.
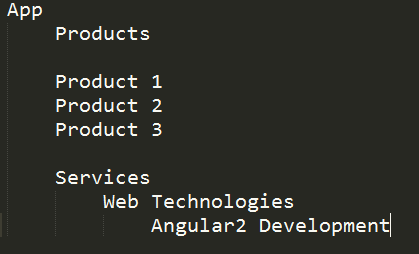
Extending the same example, take a look at the application navigation plan:

Let's start by defining the route definitions in the service.routes.ts file. Refer to the following code for route definitions:
import { Routes } from '@angular/router';
import { ServicesComponent } from './services.component';
import { ServicesChildComponent } from "./services-child.component";
import { ServicesInnerChildComponent } from "./services-inner-
child.component";
export const servicesRoutes: Routes = [
{
path: 'services',
component: ServicesComponent,
children: [
{
path: '', redirectTo: 'services', pathMatch: 'full'},
{
path: 'web-technologies',
...



































































