Input and output properties
A component has input and output properties, which can be defined in the component decorator or using property decorators.
class TalkCmp { @Input() talk: Talk; @Output() rate: EventEmitter; //... }
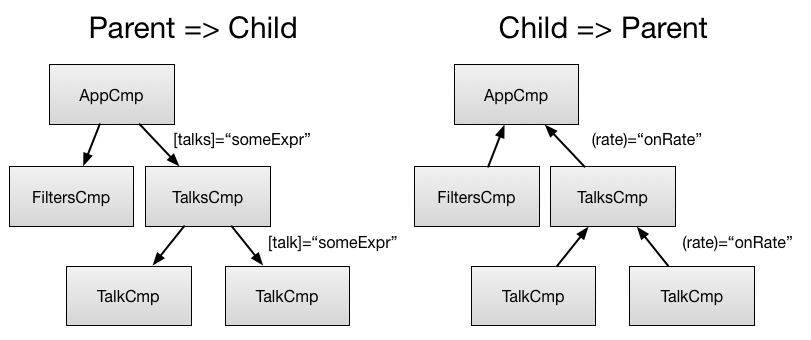
Data flows into a component via input properties. Data flows out of a component via output properties, hence the names: input and output.

Input and output properties are the public API of a component. You use them when you instantiate a component in your application.
<talk-cmp[talk]="someExp"(rate)="onRate($event.rating)"></talk-cmp>;
You can set input properties using property bindings, through square brackets. You can subscribe to output properties using event bindings, through parenthesis.