Reviewing the contact page mockup
Like previous sections of our website, having a mockup to review makes planning how to develop a page much easier. Page structure, blocks, web forms, and other functionality we will need to consider can easily be discovered by looking at the contact page in the Mockup folder located in our exercise files. Begin by opening up the contact.html file within the browser.

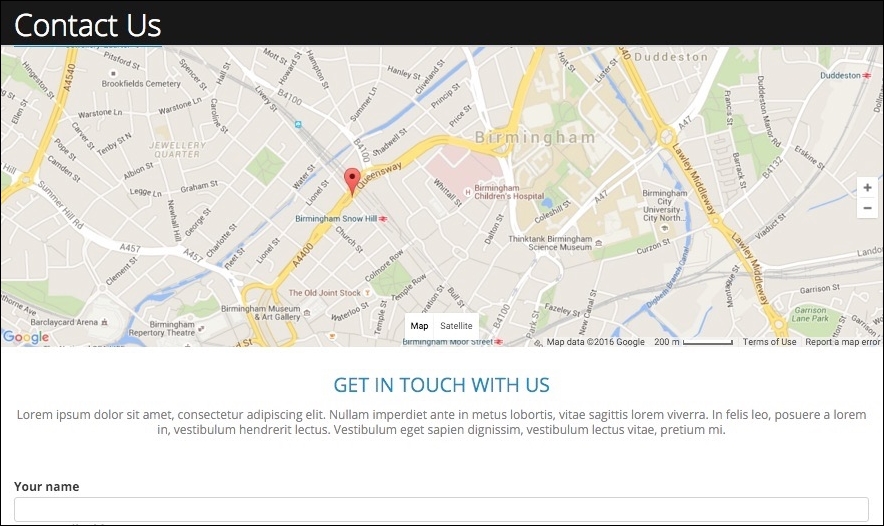
The contact page mockup has some fairly standard components that most websites seem to use today. Starting at the top of our layout and working our way down, we can identify three different sections that we will need to develop and theme for our Drupal site.
First, we have a Google map displaying the current address using a map marker. We will revisit building this section of the site after we have created our contact form.
Second, we have a simple block of information or callout telling users how they can get in touch with us.
The last section is the web form itself and is by far the most important...
























































