Creating Qt Quick applications in Qt Designer
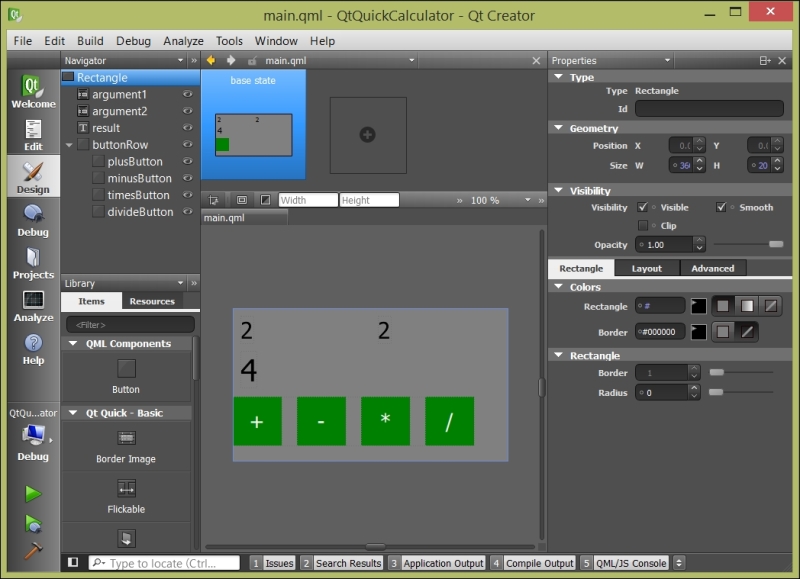
In Chapter 1, Getting Started with Qt Creator, you gained basic familiarity with Qt Designer for Qt Quick applications. Let's have another look before we recreate our calculator app in QML. The next screenshot shows the Qt Designer for Qt Quick window.

Working from the left again, we have the following components:
The view selector, showing that the Qt Designer view is active.
The object hierarchy for the file being edited, showing the parent-child relationship between visible items in that file.
Below the object hierarchy is a palette of the items you can drag out onto the QML editor pane.
Next to the object hierarchy is a summary of the states for the object.
Below the summary of states is the object editor for the QML file.
Finally, there's a property editor that lets you adjust the properties of the currently selected QML item.
Tip
Personally, I find it easier to just write QML than to use the designer. The syntax takes a little getting used to, but...
























































