PanelMenu – hybrid of Accordion and Tree
PanelMenu is a hybrid of vertical stacked Accordion and hierarchical Tree components. Each parent menu item has a toggleable panel; with the panel, it shows child menu items in a hierarchical Tree format. A basic panel menu example, which displays the document or file type menu would be as follows:
<p-panelMenu [model]="items" ></p-panelMenu>
The list of menu items needs to be organized within a component class. For example, a root menu item titled Help will have nested items as shown here:
this.items = [
{
label: 'Help',
icon: 'fa-question',
items: [
{label: 'Contents'},
{label: 'Search', icon: 'fa-search',
items: [{label: 'Text', items: [{label: 'Workspace'}]},
{label: 'File'}]}
]
},
//more items ...
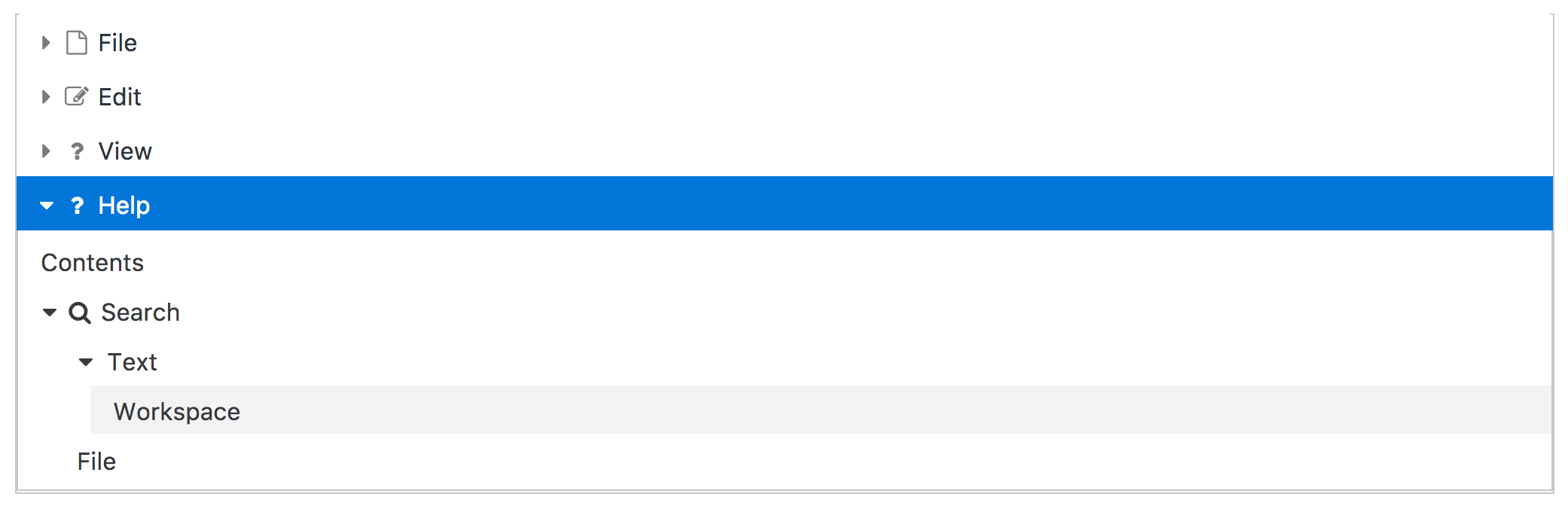
];The following screenshot shows a snapshot result of the basic panel menu example:

The initial state of each menu item is controlled through the expanded attribute (that...


































































