Saving objects to the database
Now we can test the Firebase Realtime Database in our project. Let's modify the onChange() method in CollectorComponent and save a new object in the database every time a news items is checked. To do that, first we need to create a parent object in Firebase Realtime Database:
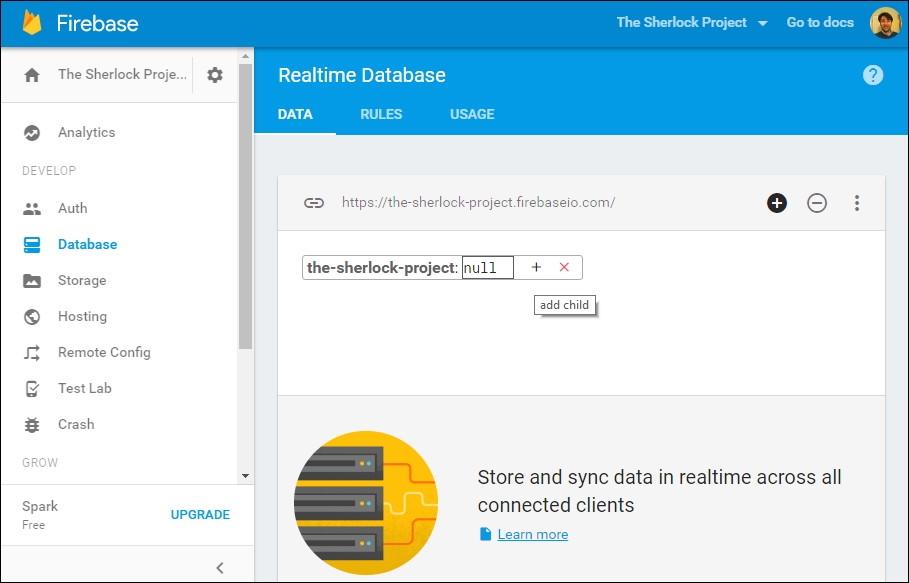
In the Firebase console, select the Sherlock Project and click on Database in the sidebar:

If you move the mouse over the project name, a plus sign appears with add child as tooltip. Click on the plus sign and enter
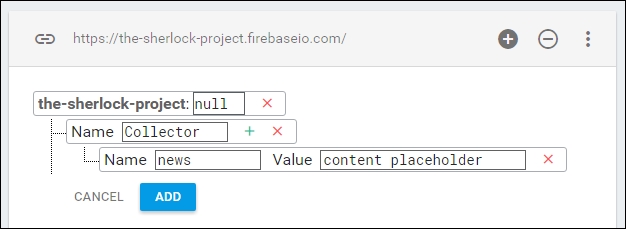
Collectorfor the Name field. Leave the Value field empty and instead click on the plus sign for theCollectorkey and add the following values to it. Click the Add button when it is done:
Click the Add button when it is done.
Now open the Collector component, import the AngularFire module, and construct a new AngularFire object as follows:
// src/app/collector/collector.component.ts //... import {AngularFire, FirebaseObjectObservable} from "angularfire2...




























































