UI Panel
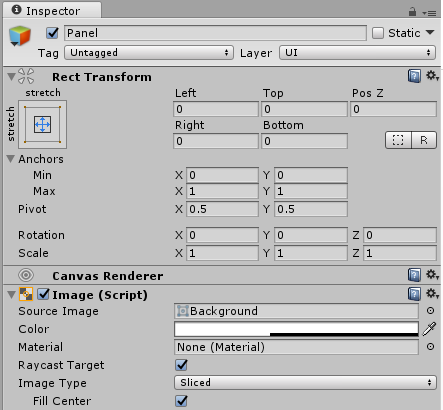
The main function of UI Panels is to hold other UI elements. You can create a Panel by selecting Create | UI | Panel. Its important to note that there is no Panel component. Panels are really just GameObjects that have Rect Transform, Canvas Renderer, and Image components. So, really, a UI Panel is just a UI Image with a few properties predefined for it.

By default, Panels start with the Background image (which is just a grey rounded rectangle) as the Source Image with medium opacity. You can replace the Source Image with another image or remove the image entirely.
Panels are very useful when you are trying to ensure that items scale and are appropriately relative to each other. Items that are contained within the same Panel will scale relative to the Panel and maintain their relative position to each other in the process.
We will look at the Image component more thoroughly soon, but, now that we are looking at an object that will allow us to edit its Rect Transform component, let...



































































