Dygraphs
The dygraphs library in JavaScript (http://dygraphs.com/) is designed to show the time series and trend data. It supports zoom, pan, mouseover, and even supports mobile devices by offering pinch to zoom. The dygraphs R package provides a handy interface to many of the functions of the dygraphs library. It can be installed using install.packages("dygraphs").
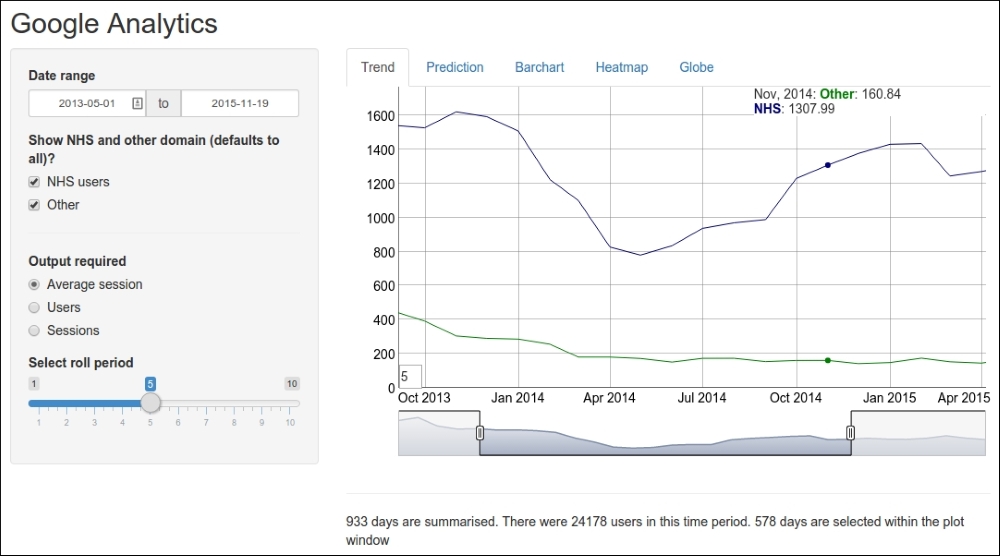
We'll take a look at a few of the things that can be done with the package here. Let's take a look at the finished graph:

There are a couple of things you need to make a note of on this graph. Firstly, you can see the mouseover effect at the top-right of the graph, where the date and values of NHS and Other are listed. Secondly, this graph has been smoothed using a rolling average. The number of points to be averaged is specified in the widget on the left-hand side of the page (Select roll period) and is given by default in the small square box at the bottom-left of the graph. Thirdly, the grey box at the bottom with the selector...



























































