Mockups
Mockups are replicas of the final design of the product. When you make a mockup you must capture the same functional aspects that you have described in a wireframe, while also giving the elements the proper visual characteristics and affordances to represent that they are actionable.
While design has to be visually effective, it is even more important that it clearly represents its functionality and its comprehension is easy for your users.

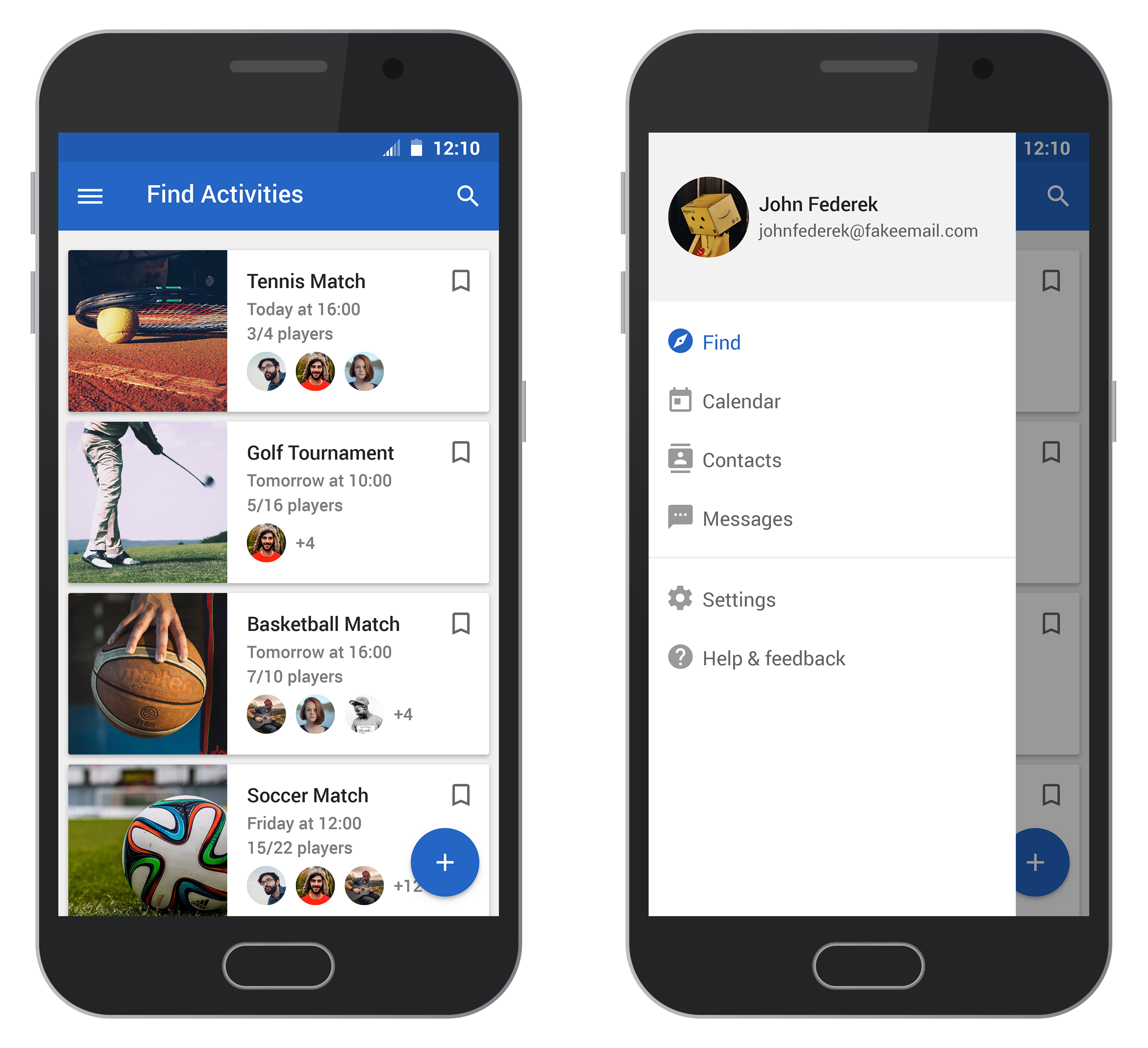
App mockups (assets from https://www.pexels.com and https://pixabay.com)
When considering the visual treatment for your mockups, you should clearly represent the hierarchy of elements and unequivocally differentiate actionable elements from the static content. When choosing colors, you should reserve certain colors to highlight actionable elements and to highlight elements that have a greater weight in the content. Links, sections, and titles must be clearly represented in the design. Annotations will be useful to indicate specific properties and...




































































