Implementing ItemListViewController
Let's start with the list showing the to-do items. This is the most important view controller. It is the first view that a user sees when the app has started.
This controller is also responsible for presenting the input screen that allows the user to add to-do items to the list. In addition, it also presents the detail screen that shows the details of selected to-do items.
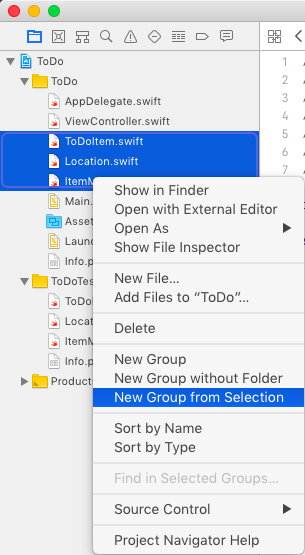
We first need to structure the files in the Project Navigator in order to enable seamless navigation between the different files. Select the three model files that we already have (ToDoItem.swift, Location.swift, and ItemManager.swift), and hold down the ctrl key while you click on one of the selected files. Xcode presents a menu similar to what's shown in the following screenshot:

Select New Group from Selection and call it Model. Do the same in the test target with the corresponding test cases.
With an easy-to-navigate project in the Project Navigator, let's return to the TDD workflow...