Defining parameterized views
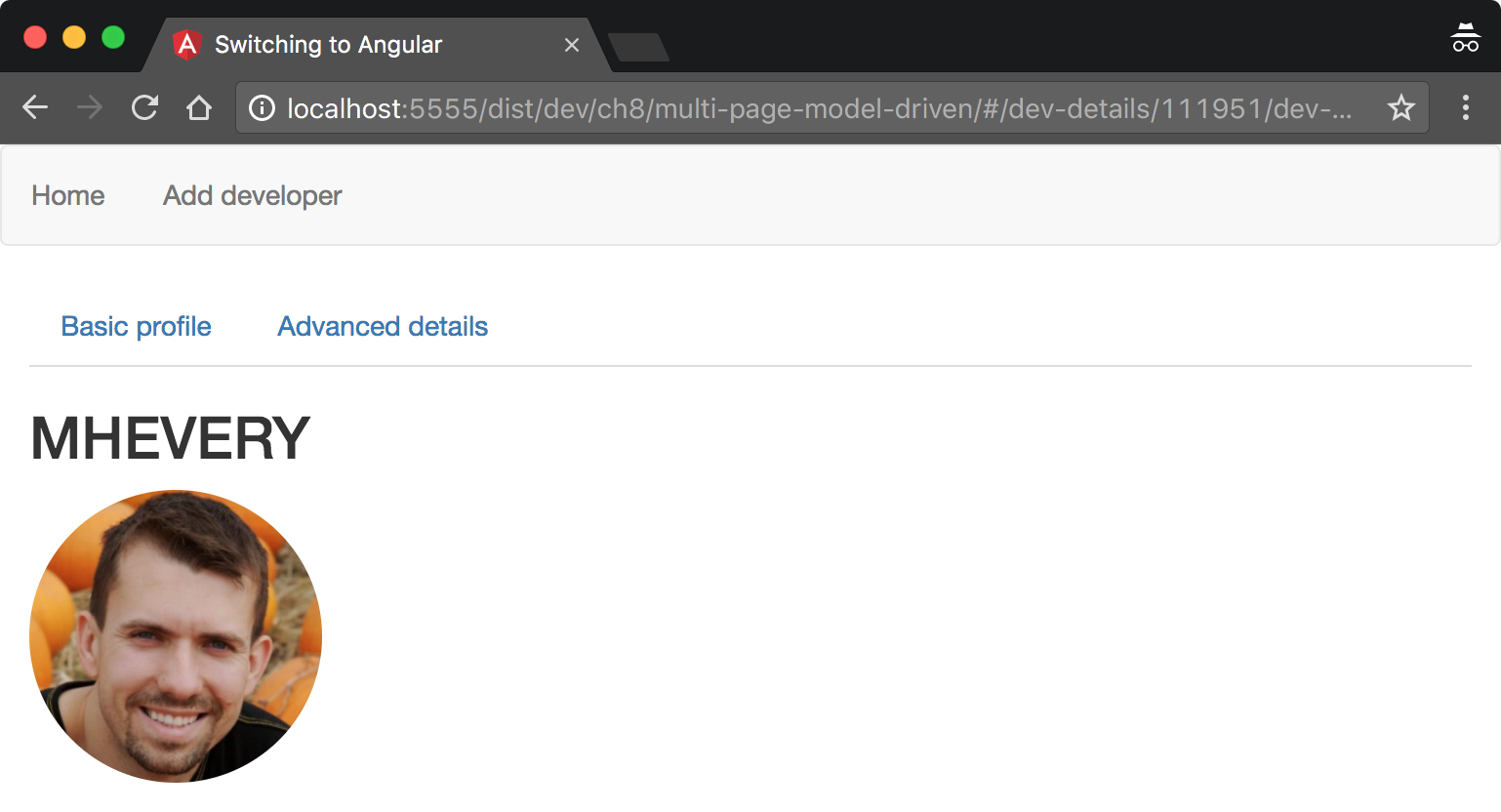
As the next step, once the user clicks on the name of any of the developers on the home page of the application, they should be redirected to a view with a detailed profile of the selected developer. The end result will look as follows:

Figure 2
In order to do this, we will need to pass an identifier of the developer to the component that shows the developer's detailed profile. Open app.ts, and add the following import:
import {DeveloperDetails} from './developer_details'; We haven't developed the DeveloperDetails component yet, so, if you run the application, you will get an error. We will define the component in the next paragraph, but before this, let's alter the routes definition of app.ts:
const routingModule = RouterModule.forRoot([
...
{
component: DeveloperDetails,
path: 'dev-details/:id',
children: devDetailsRoutes
}
]);Here, we add a single route with the dev-details/:id path and associate the DeveloperDetails component with it.
Note that...




































































