Charts on the storyboard
Now, we can design the graphical part of this view controller. Click on the storyboard and go to the view controller that is connected to the button with the title Your Progress. Open its Identity Inspector (command + option + 3) and change its class to WeeklyChartsViewController.

Drag three labels, three views and one button to the current view. Set the first label title to Number of Steps, the second one to Heart Rates, the third one to Weight, and the button to Close. Under each label, place UIView and change their class to LineChartView:

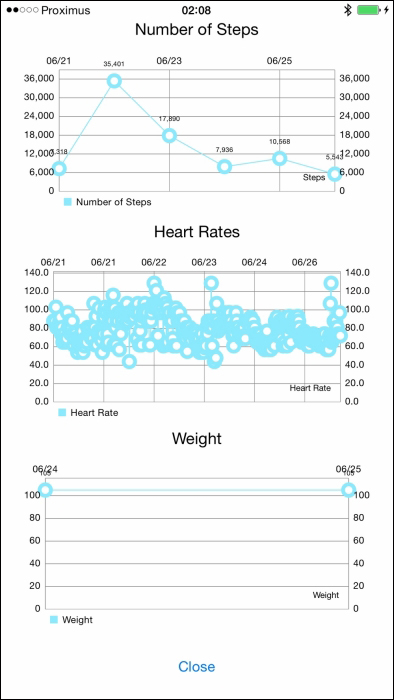
Connect the button to its corresponding method to close the scene and connect each UIView to its corresponding chart attribute. Move and resize them till you get a layout similar to the following screenshot. Don't forget to add the auto layout constraints.

Tip
If you have any problem placing the charts on the storyboard, because they have the same color as the scene background, just temporarily change their background till you reach...























































