Creating a time range input
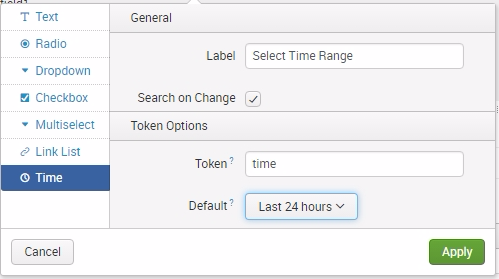
Let's change our input field into a time range field:
- On the list to the left for the first input, select
Time. - In the
Generalsection, typeSelect Time Rangein theLabelspace. - Click on the
Search on Changecheckbox. - Enter
timefor theTokenvalue. - Set the
Defaulttime range toLast 24 hours.
- Click
Applywhen done. - Use the following screenshot as a guide:

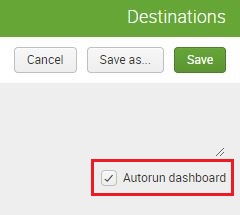
- Before you save the dashboard changes, click the
Autorun dashboardcheckbox, as seen in the following screenshot. Then click onSave:

You can now try to change the time range using the time input, but nothing will happen. This is because we have not yet configured the panels to react when the time input has been changed. In these next steps, we are adjusting the searches to consider the token filled by the input selection. Let us do that now:
- Go back to
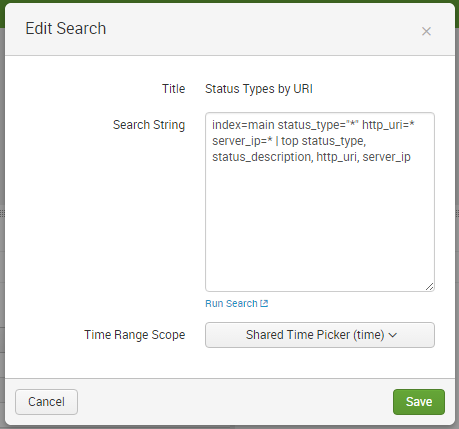
Editto allow for dashboard changes - Select the
Edit Search(magnifying glass) icon - Change
Time RangetoShared Time Picker(time)
- Click on
Apply:

- Click on
Saveto exit Dashboard...