3D canvas in QML
In this recipe, we will learn how to render 3D images using Qt's powerful QML scripting language.
How to do it…
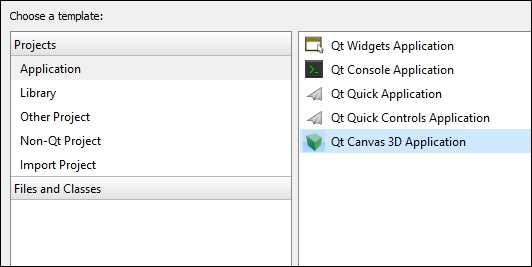
Let's start this example by creating a new project in Qt Creator. This time around, we will create Qt Canvas 3D Application and not the other options that we chose in all previous examples:

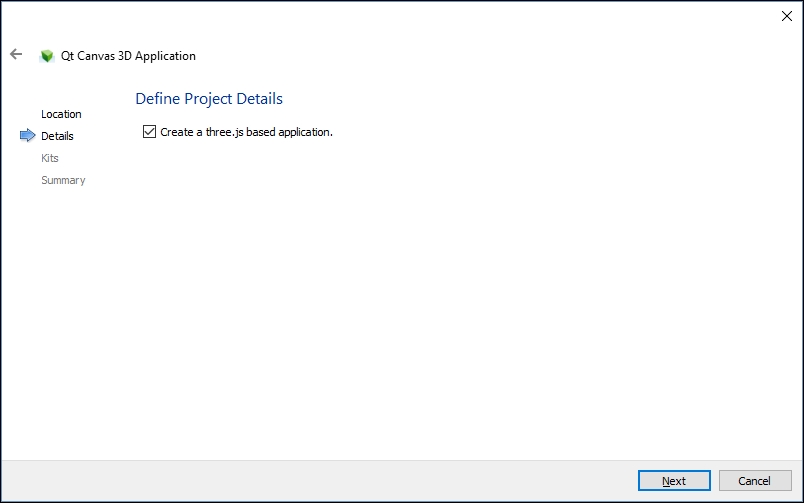
After that, Qt Creator will ask you whether to create a project that is based on
three.js. Leave the option checked and press the Next button to proceed:
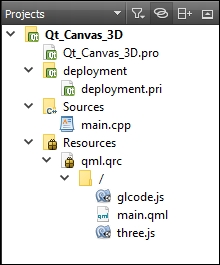
Once the project is created, you will notice there are some JavaScript (
.js) files already added to your project's resources. This is normal as the Qt Canvas 3D application uses JavaScript and WebGL technology to render 3D images on screen. In this case, it's running a WebGL-based rendering library called three.js, which makes our programming job simpler and easier compare to writing pure WebGL code:
Next, add an image file to our project resources as we'll be using it in this example. Open up
qml.qrcwith Qt Creator by right-clicking...
























































