Displaying a picture with PictureWidget
This widget will be called to display a picture at its full size. We also add some buttons to go to the previous/next picture or delete the current one.
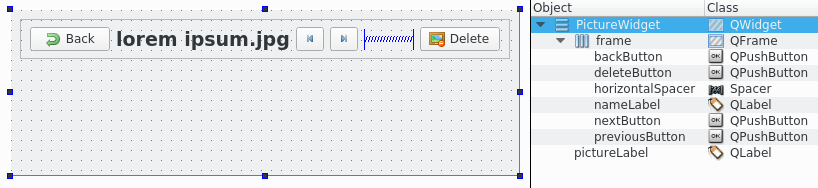
Let's start to analyze the PictureWidget.ui form, here is the design view:

Here are the details:
backButton: Requests to display the gallerydeleteButton: Removes the picture from the albumnameLabel: Displays the picture namenextButton: Selects the next picture in the albumpreviousButton: Selects the previous picture in the albumpictureLabel: Displays the picture
We can now take a look at the PictureWidget.h header:
#include <QWidget>
#include <QItemSelection>
namespace Ui {
class PictureWidget;
}
class PictureModel;
class QItemSelectionModel;
class ThumbnailProxyModel;
class PictureWidget : public QWidget
{
Q_OBJECT
public:
explicit PictureWidget(QWidget *parent = 0);
~PictureWidget();
void setModel(ThumbnailProxyModel* model);
void setSelectionModel...


































































