Fading in the picture
When the user opens a picture, we want to fade in the image by playing with its opacity. The QLabel or QWidget classes do not provide an opacity property. However, we can add a visual effect to any QWidget using QGraphicsEffect. For this animation, we will use QGraphicsOpacityEffect to provide an opacity property.
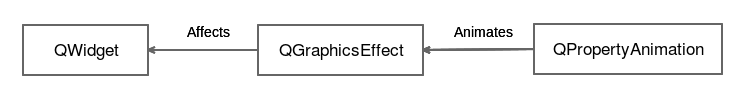
Here is a schema to describe the role of each one:

In our case, the QWidget class is our QLabel and the QGraphicsEffect class is QGraphicsOpacityEffect. Qt provides the graphics effect system to alter the rendering of a QWidget class. The QGraphicsEffect abstract class has a pure virtual method, draw(), that is implemented by each graphic effect.
We can now update MainWindow.h according to the next snippet:
#include <QPropertyAnimation>
#include <QGraphicsOpacityEffect>
class MainWindow : public QMainWindow
{
...
private:
...
void initAnimations();
private:
...
QPropertyAnimation mLoadPictureAnimation;
QGraphicsOpacityEffect...


































































